Die Produktseite eines Webshops informiert den Kunden über das Produkt. Hier fällt der Kunde auch die Entscheidung, ob der Artikel in den Warenkorb gelangt oder auch nicht. Aus diesem Grund solle eine Produktseite
- Optisch ansprechend und übersichtlich gestaltet sein.
- Alle wichtigen Informationen zum Produkt enthalten
- Die Vorteile und den Nutzern für den Käufer hervorheben
- Und natürlich auch zum Kauf anregen.
Wie wichtig die Preisinformation ist, wurde mir beim Offline-Shoppen mit meiner Freundin bewusst. Das Preisschild war nicht auf Anhieb zu finden und somit blieb die Jacke im Ständer hängen. Für mich war damit aber die zum Preisschild für meinen Test-Shop geboren.
Zutaten:
Backzeit:
- 10 Minuten
Schritt 1: Anlegen der Grundform
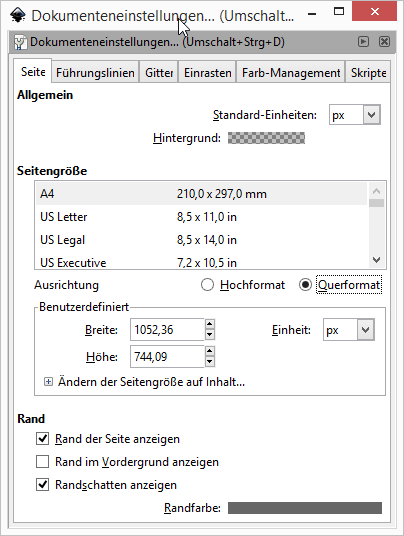
Im ersten Schritt erstelle ich mir die Grundform für mein Preisschild. Ein einfaches Rechteck mit zwei abgewinkelten Ecken auf der linken Seite. Die Maße habe ich auf 400px Breit und 200px Hoch festgelegt. Also Inkscape starten und eine neue leere Zeichnung anlegen. Im Menü Datei den Menüpunkt Dokumenteneinstellungen anwählen. Im Fenster Dokumenteneinstellungen die Ausrichtung von Hoch- auf Querformat umstellen.
Anschließend habe ich folgende Hilfslinien im Dokument angelegt.
Horizontal – Y:
- 600 px
- 550 px
- 500px
- 475px
- 450px
- 400px
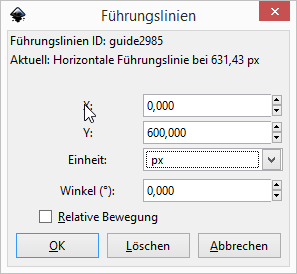
Tipp: Die Hilfslinien lassen sich pixelgenau positionieren, wenn man Sie von oben oder links ins Blatt mit der Maus hineinzieht und anschließend mit der rechten Maustaste einen Doppelklick auf die neue Hilfslinie ausführt. Anschließend öffnet sich ein Dialogfenster, in dem die Werte in den Feldern hinter X – vertikal bzw. Y – horizontal eingetragen werden können
Vertikal – X:
- 200px
- 250px
- 275px
- 600px
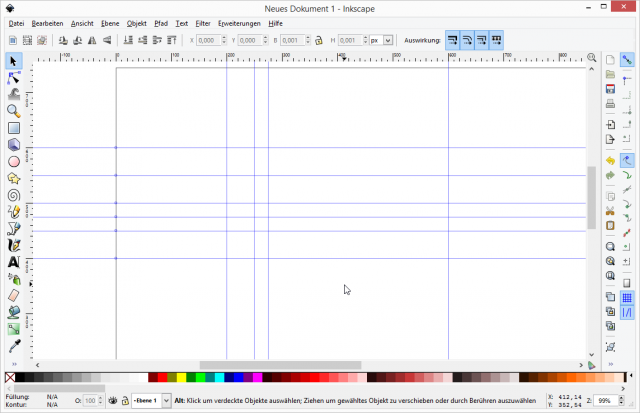
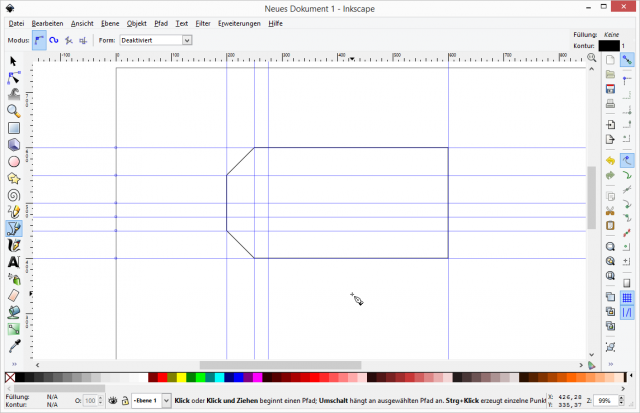
Anschließend sieht das Ganze dann so aus.
Jetzt kann ich mit dem Bezier-Kurven und gerade Linien-Werkzeug den Umriss meines Preisschildes zeichnen
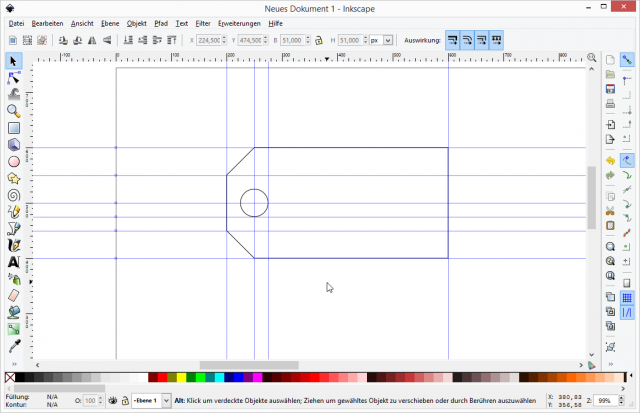
Jetzt braucht mein Preisschild noch ein Loch, damit es später ans Produkt mit einen Faden befestigt werden kann. Dazu nehme ich das Ellipsen-Werkzeug, drücke die Shift-Taste und ziehe gleichzeitig einen kleinen Kreis auf.
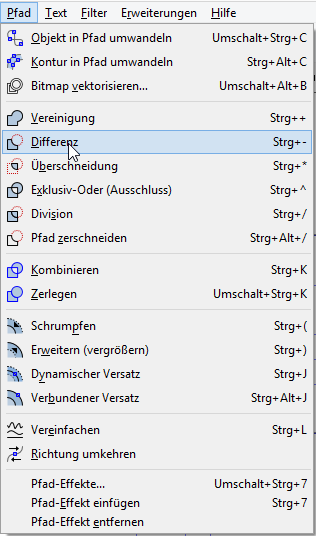
Mit der Tastenkombination CTRL+A markiere ich meine beiden neuen Objekte und wähle im Menü Pfad den Eintrag Differenz aus.
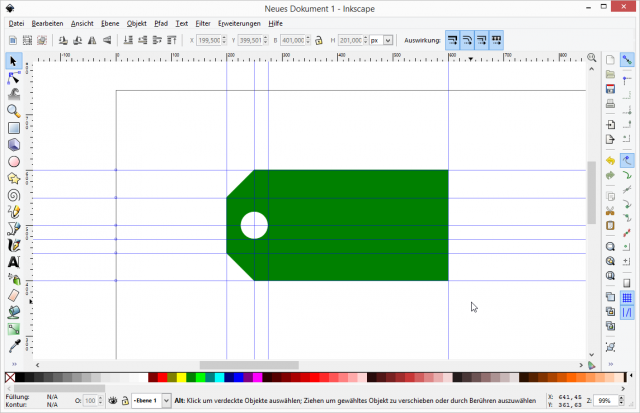
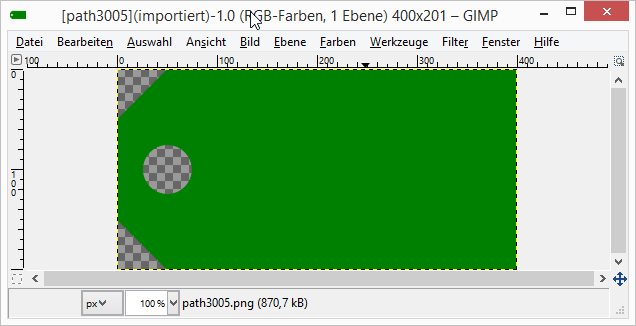
Damit habe ich in mein Preisschild förmlich ein Loch gestanzt. Jetzt kann ich es noch mit der richtigen Farbe füllen. Ich habe mich hier für ein passendes Grün entschieden. Den Rahmen von 1px habe ich entfernt.
Ganz fertig ist mein Preisschild noch nicht. Aber damit ich es in Schritt zwei optisch aufbessern kann, muss ich es erst einmal abspeichern und anschließend über Datei -> Bitmap exportieren ins PNG-Format bringen.
Schritt 2: Optisch pimpen
Die exportierte Grafik aus Inkscape öffne ich jetzt mit Gimp.
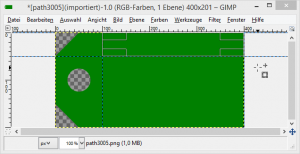
Hier habe ich es mit den Hilfslinien etwas einfacher. Über Bild -> Hilflinien -> neue Hilfslinie… kann ich die folgenden Hilfslinien schnell anlegen:
Horizontal:
- 0px
- 50px
Vertikal
- 100px
- 400px
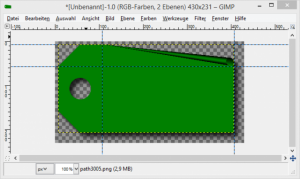
Mit dem eckigen Auswahlwerkzeug aus der Werkzeugleiste markiere ich mir den Bereich zwischen den Hilfslinien.
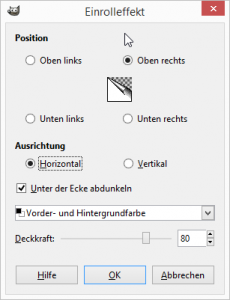
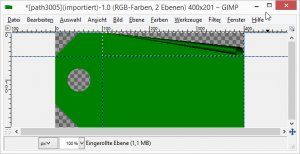
Anschließen wähle ich unter Filter->Verzerren das Einroll-Werkzeug aus, um die rechte obere Ecke meines Preisschildes einzurollen. Im Fenster Einrolleffekt wähle ich als Position oben rechts und die Ausrichtung horizontal aus. Die Deckkraft lege ich auf 80% fest
Wer es ganz genau machen will, legt vorher noch als Vordergrundfarbe die Farbe des Preisschildes fest.
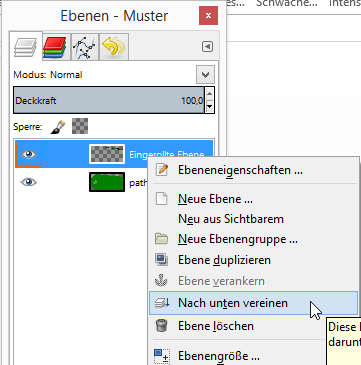
Jetzt kann die neue Ebene „Eingerollte Ebene“ mit der darunterliegenden vereinigt werden. Dazu klicke ich mit der rechten Maustaste im Ebenen-Fenster auf die „Eingerollte Ebene“ und wähle im Kontextmenü „Nach unten vereinen“ aus.
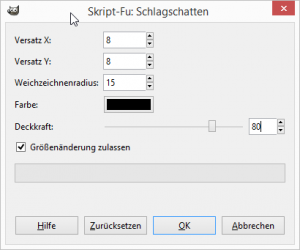
Jetzt noch im Menü Auswahl auf „nichts“ klicken und das Preisschild kann einen Schlagschatten erhalten. Dazu wähle ich im Menü Filter->Licht und Schatten den Punkt Schlagschatten aus. Den Versatz stelle ich für X und Y auf 8 Pixel ein und als Deckkraft lege ich den Wert 80% fest. Anschließend klicke ich auf OK.
Jetzt kann ich mein Preisschild speichern und zum Schluss über Datei-> Exportieren als im PNG-Format abspeichern.
Viel Spaß beim Nachbauen.