No meu subdomínio jtlshop3.schaefer-it-consultant.de coloquei uma loja de amostra com a JTL-Shop 3 para efeitos de teste. Totalmente funcional e com artigos de exemplo, posso simular aqui os processos de um negócio de venda por correspondência em linha. Agora esta loja vai ficar um pouco mais bonita. Ainda não sei como será o design mais tarde. Eis os preparativos para os ajustamentos de concepção.
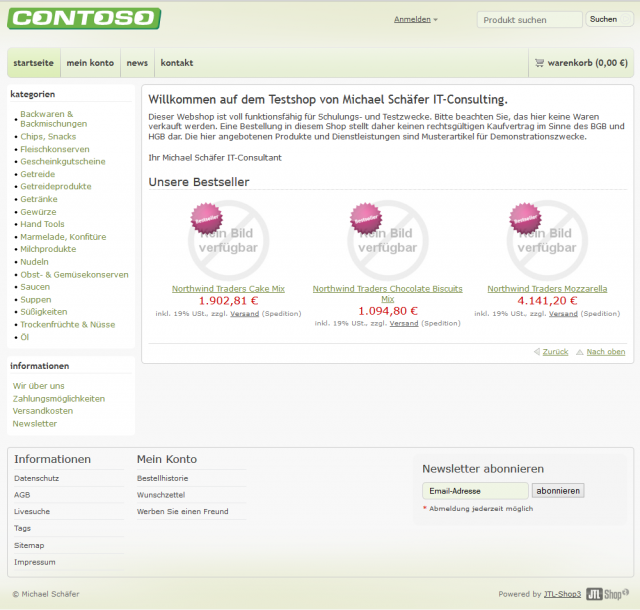
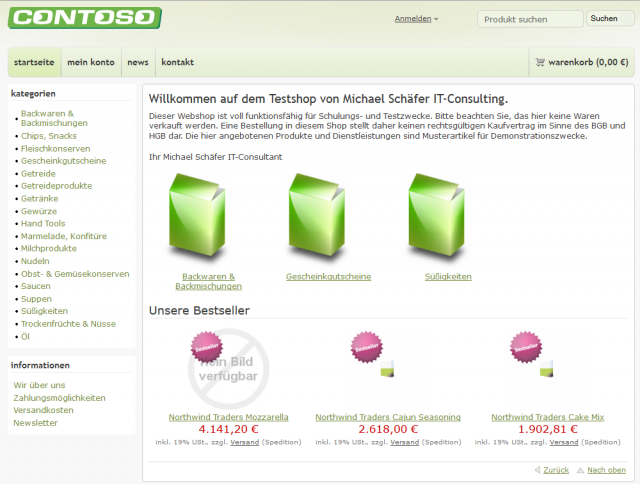
Até agora, tenho utilizado o modelo padrão do JTL Shop 3, como mostra a captura de ecrã abaixo. Utilizo Green Fields como tema, porque se adequa melhor ao logótipo verde da empresa contoso da Microsoft. Este modelo deve agora ser adaptado às minhas necessidades.
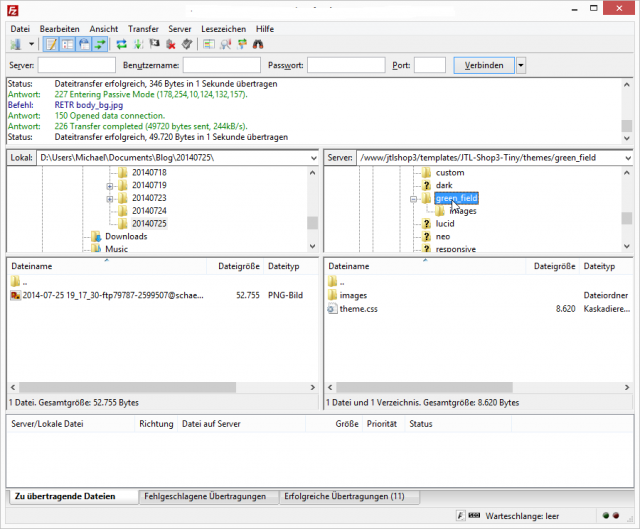
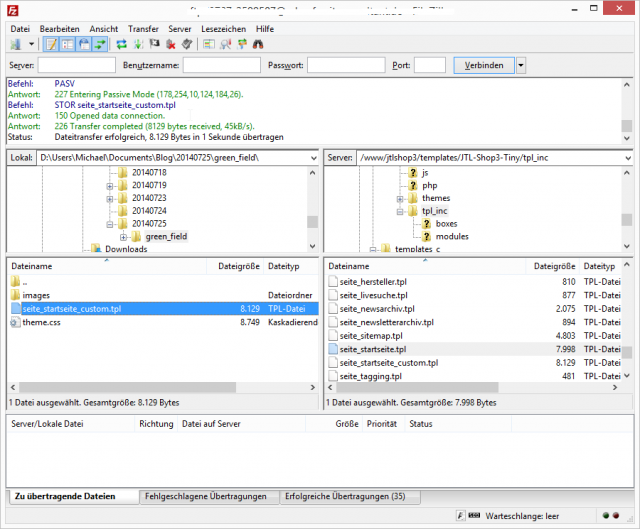
No primeiro passo, faço uma cópia de segurança dos ficheiros do espaço Web para o disco rígido local. Utilizo o FileZilla para o efeito. Posso encontrar os ficheiros correspondentes na pasta /templates/JTL-Shop3-Tiny/themes. Aqui descarrego toda a pasta /green_fields.
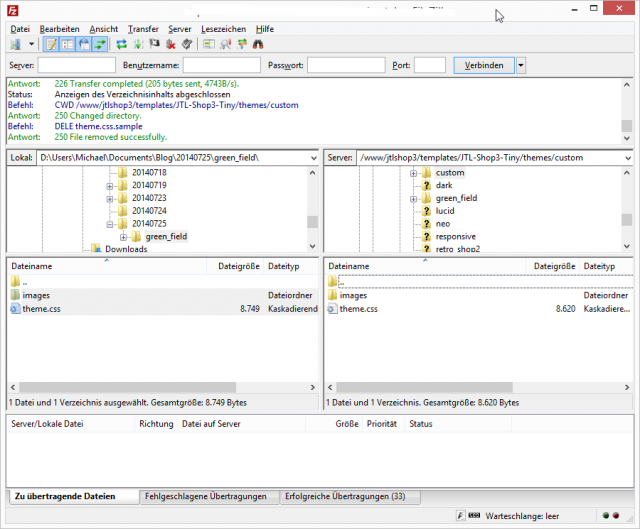
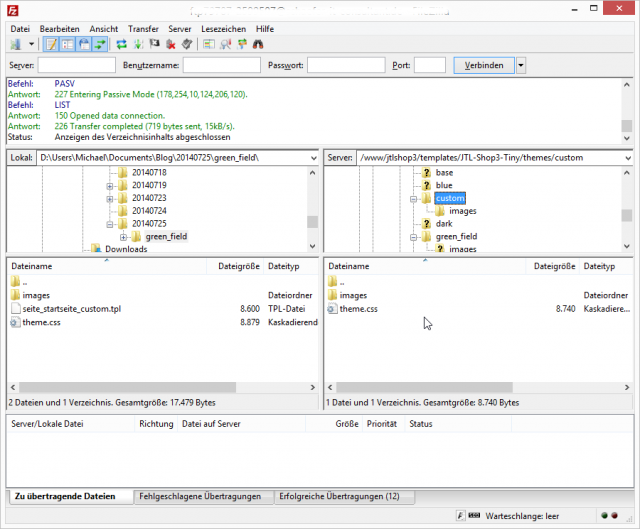
Depois de a pasta ser guardada, copio todo o conteúdo para a pasta templates/JTL-Shop3-Tiny/themes/custom. Posso apagar o ficheiro theme.sample.css depois.
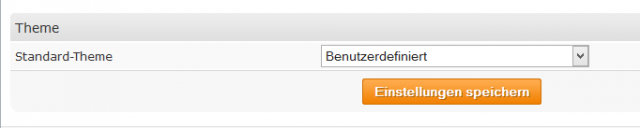
Agora posso mudar de Green Field para Custom no backend da JTL Shop 3, no item de menu Display Template. Para o fazer, selecciono a entrada correspondente no campo de selecção Tema padrão e, em seguida, clico no botão “Guardar definições”.
Para já, não se vislumbram alterações.
No passo seguinte, pretendo que sejam apresentadas várias categorias na página inicial. Para o efeito, o ficheiro /templates/JTL-Shop3-Tiny/tpl_inc/page_startpage.tpl deve ser copiado para /templates/JTL-Shop3-Tiny/tpl_inc/page_startpage_custom.tpl.
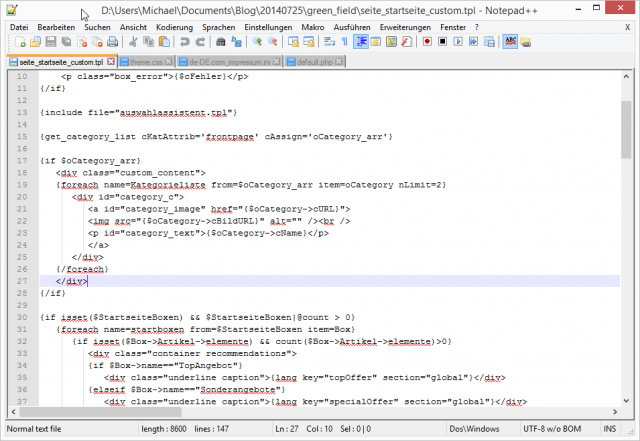
No sítio certo, tenho agora de inserir o código para apresentar as categorias. Para tal, abro a cópia local com um editor como o Notepad++ a partir do directório de transferência. A partir da linha 14, inserir o seguinte texto:
{get_category_list cKatAttrib='frontpage' cAssign='oCategory_arr'}
{if $oCategory_arr}
<div class="custom_content">
{foreach name=Kategorieliste from=$oCategory_arr item=oCategory nLimit=2}
<div id="category_c">
<a id="category_image" href="{$oCategory->cURL}">
<img src="{$oCategory->cBildURL}" alt="" /><br />
<p id="category_text">{$oCategory->cName}</p>
</a>
</div>
{/foreach}
</div>
{/if}
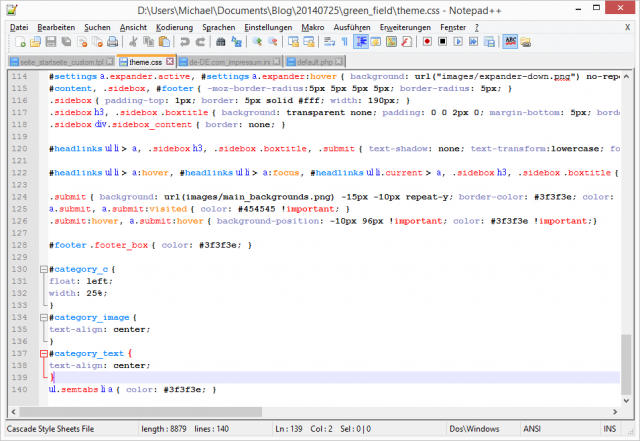
Para que as categorias apareçam umas ao lado das outras, tenho de adicionar os IDs category_c, category_image e category_text ao ficheiro css correspondente. Este é o theme.css que está localizado na pasta personalizada.
Mantive os ajustes css muito rudimentares.
#category_c {
float: left;
width: 25%;
}
#category_image {
alinhamento do texto: centro;
}
#texto_da_categoria {
alinhamento do texto: centro;
}
Era isso. Agora só é necessário carregar os dois ficheiros. O ficheiro personalizado seite_startseite_custom.tpl vai para a pasta /templates/JTL-Shop3-Tiny/tpl_inc/ e o tema.css é copiado para /templates/JTL-Shop3-Tiny/themes/custom. O resultado final deve ser o seguinte:
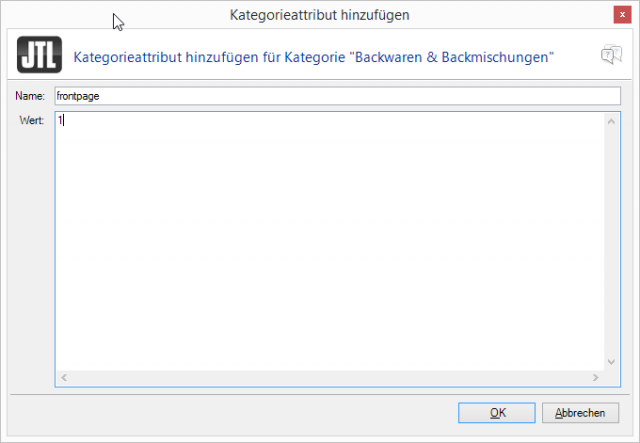
Para garantir que as categorias também são apresentadas na página inicial, o atributo de categoria com o nome frontpage (sensível a maiúsculas e minúsculas) deve ser armazenado com um valor, por exemplo 1, para cada categoria.
Diverte-te na reconstrução
Michael Schäfer