Na parte 1 dos meus ajustes de design ao ambiente de teste e simulação do JTL Shop 3, descrevi como as categorias chegam à página inicial. Nesta parte, mostro-lhe como configurei a apresentação de diapositivos na página inicial.
Apesar dos poucos ajustes, o modelo já tem um aspecto muito mais amigável, como pode ver na imagem de ecrã abaixo. Para tudo isto, utilizei o Gimp 2.8.10, o Inkscape 0.48 e o Notepad++ v6.6.7. Para carregar e descarregar os ficheiros, utilizo o FileZilla, como é óbvio. Então começo a trabalhar….
Passo 1 – Criar as imagens
Como aquecimento, por assim dizer, dou forma às imagens que obtive anteriormente através de https://www.pixelio.de. Por isso, clique com o botão direito do rato no ficheiro de imagem a editar no Explorador e clique simplesmente em “Abrir com o GIMP” no menu de contexto.
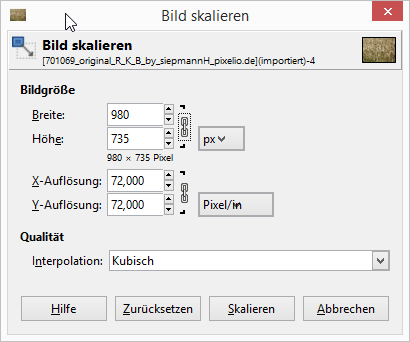
A imagem é demasiado grande, com 1280 x 960 pixéis, e deve ser reduzida para uma largura de 980 pixéis. Para o fazer, clico no item de menu “Imagem” no Gimp e selecciono o comando “Dimensionar imagem”.
Na janela Dimensionar imagem, introduzo Largura 980 em Tamanho da imagem. A altura é então automaticamente ajustada. Se tudo estiver correcto, posso concluir o processo com “Escala”.
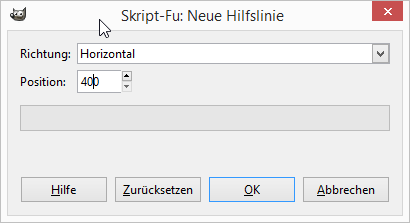
A seguir, tenho de pôr a imagem em forma. A altura dos cursores individuais deve ser, no máximo, de 400 píxeis. Por isso, tenho de cortar algo da imagem. Para esta fotografia, decidi utilizar apenas a parte superior. Assim, crio quatro linhas-guia horizontalmente a 0 e 400 pixéis. Vertical a 0 e 980 pixéis. Para criar as guias, clico em “Imagem -> Guias -> Nova guia…” no menu.
A janela “Nova directriz” é bastante auto-explicativa. Com um clique em OK, concluo o processo.
Depois de ter criado as minhas guias, posso seleccionar a área superior com a ferramenta de selecção rectangular.
Depois, só tenho de seleccionar o comando “Cortar para selecção” no menu em Imagem e a minha imagem fica com o tamanho certo.
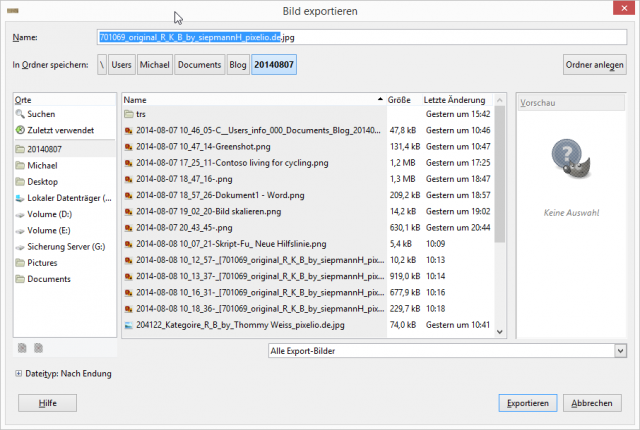
Agora só tenho de guardar a imagem revista utilizando o comando “Exportar como…” no item de menu Ficheiro. Tenha cuidado, no Gimp, com Guardar ou Guardar como é criado um ficheiro no formato *.xcf. No entanto, preciso do formato JPG ou PNG.
Na janela Exportar imagem, atribua um nome de ficheiro e, em seguida, conclua o processo clicando no botão “Exportar”.
Passo 2 – Configurar a apresentação de diapositivos
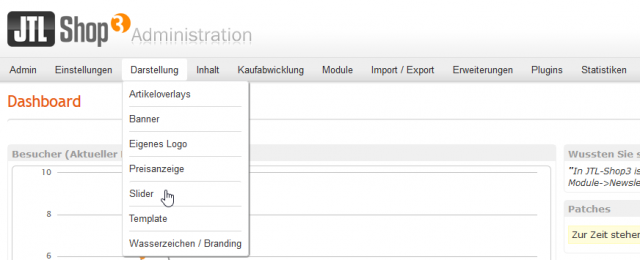
Agora tenho as imagens no meu disco rígido, mas ainda não há apresentação de diapositivos na loja de amostras. Por isso, agora, entro no backend da JTL Shop 3. No backend, encontro a entrada Slider no item de menu Presentation (Apresentação). E é neste que estou a clicar agora.
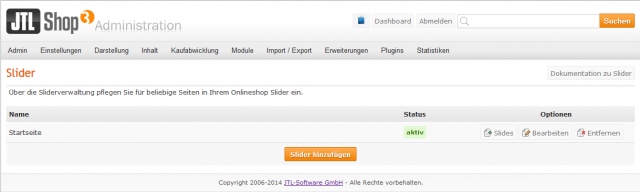
Como é óbvio, já tenho uma entrada em Slider com o título Start Page (Página inicial). Para adicionar uma nova entrada, clico no botão “Adicionar barra deslizante”.
Atribuí à apresentação de diapositivos o nome Página inicial e efectuei as seguintes definições:
| Geral | |
| Nome interno | Página inicial |
| Estado | Activar |
| Início aleatório | Não |
| Pausa ao pairar | Sim |
| Representação | |
| Navegação | Ver |
| Navegação em miniatura | Activar |
| Direcção de navegação | Ver |
| Efeitos | Efeitos aleatórios desactivados e fade seleccionado |
| Tema | Luz |
| Velocidade da animação (em ms) | 500 |
| Tempo de pausa (em ms) | 3000 |
| Opções de visualização | |
| Língua | Todos |
| Grupo de clientes | Todos |
| Tipo de página | Página inicial |
Pode alterar as definições da barra deslizante até encontrar a melhor configuração para si. Clique no botão “Guardar” para criar o novo cursor.
A partir daqui, posso adicionar as minhas imagens preparadas para a apresentação de diapositivos. Para o fazer, basta clicar no botão “Slides” à direita.
Na janela Slider, já pode ver os dois diapositivos que adicionei durante o teste. Com um clique no botão “Seleccionar imagem”, posso adicionar outra imagem à minha apresentação de diapositivos.
Agora posso carregar uma nova imagem para o servidor Web utilizando o botão “Upload”.
Com um duplo clique no novo ficheiro, adiciono a nova imagem à apresentação de diapositivos.
Infelizmente, apenas um breve fundo verde aparece para indicar que uma imagem foi seleccionada. Agora dou-lhe um título, introduzo uma descrição por detrás do texto e adiciono uma hiperligação para a categoria correspondente. Clique no botão “Adicionar” para criar a nova imagem do selector.
Passo 3 – Personalizar inc_extention.tpl
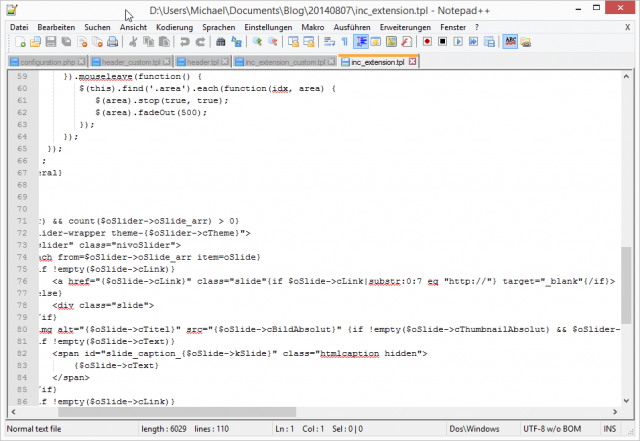
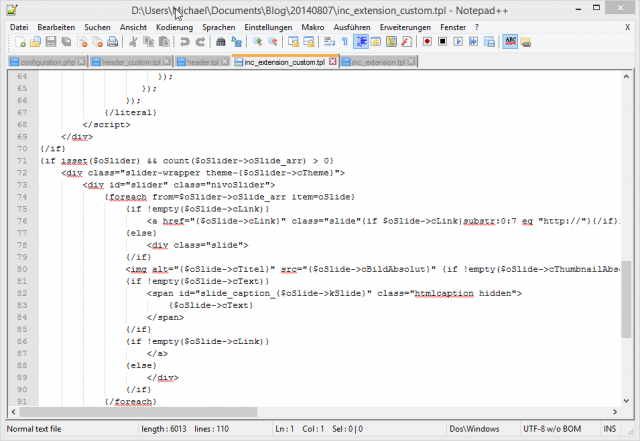
Infelizmente, existe aqui um pequeno erro na JTL Shop 3. Se clicar numa das três imagens do cursor, a ligação fornecida abre-se numa nova janela. Mas eu não quero que seja assim. Por conseguinte, tenho de descarregar o ficheiro inc_extension.tpl responsável por esta situação da pasta templates/JTL-Shop3-Tiny/tpl_inc para o meu disco rígido local. Abro o ficheiro no Notepad++ e encontro a causa na linha 76. A entrada target=”_blank” no final da linha deve ser simplesmente apagada aqui.
Guardo o ficheiro revisto como inc_extension_custom.tpl e carrego-o para o directório templates/JTL-Shop3-Tiny/tpl_inc. Era isso.
Conclusão:
Com um pouco de conhecimentos técnicos e uma pesquisa direccionada no fórum do software JTL, obtive muito rapidamente tudo o que precisava para os ajustes na minha loja de amostras JTL. Espero que te divirtas a fazê-la
Michael Schäfer