Porque é que a compressão de imagens é tão importante
A velocidade é um dos factores mais importantes para um sítio Web e uma loja online. Se o sítio Web não for construído no espaço de 3 segundos, o potencial cliente já se foi embora.
Especialmente nas lojas online, existe um grande risco de os clientes abandonarem a loja se esta não estiver optimizada. Afinal de contas, o cliente deve ver imediatamente o que o espera na sua loja – por isso, mostre imagens imediatamente. As boas imagens de produtos são de alta resolução e mostram todos os pormenores. Mas quanto tempo é necessário para que a imagem seja apresentada?
Ferramentas para comprimir imagens
O Google Pagespeed Insights sugere frequentemente que as imagens sejam apresentadas num formato actualizado, como o WebP, para uma entrega mais rápida. Em princípio, isto é correcto, mas não existe uma norma uniforme nesta matéria. O WebP é uma coisa do Chrome, o JPEG 2000 tem frequentemente problemas de patentes e, por isso, quase nunca é utilizado nos navegadores, etc.
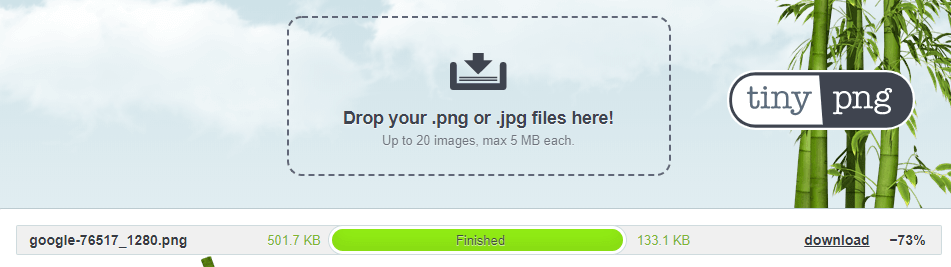
E, por vezes, não é possível mudar. Se utilizar ficheiros PNG com transparência, não pode convertê-los num ficheiro JPG porque a transparência se perderia. Portanto, a solução é: comprimir. Uma das melhores ferramentas online para o efeito é https://tinypng.com/ – aqui é possível efectuar compressões fortes.
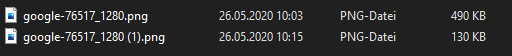
Aqui temos uma imagem PNG que já foi optimizada para a Web. O tamanho é de apenas 490 KB.
Para visualização num computador, claro, isto não é nada. No entanto, se for integrada num sítio Web, a imagem atrasa o processo de carregamento num bom segundo. À primeira vista, não parece muito, mas se considerarmos que muitos utilizadores saltam após apenas três segundos, deve haver um máximo de três imagens na página – sem contar com a própria página.
A Tinypng volta a dar uma ajuda aqui e o resultado é impressionante:
Tudo isto demora apenas alguns segundos, mas tem um grande efeito. Como a nova imagem é muito mais pequena, a poupança aqui é superior a 70%.
A diferença torna-se ainda mais evidente com imagens de produtos de alta resolução ou se quiser mostrar uma galeria de imagens com fotografias do edifício, dos empregados, etc. na sua página. Estas fotografias, mesmo que tenham sido tiradas apenas com o smartphone, atingem rapidamente vários MB de tamanho. Como resultado, o sítio web demora uma eternidade a carregar, pelo que não é visto e é mesmo penalizado pelo Google & Co.
Por isso, se tiver imagens grandes, certifique-se de que as reduz primeiro. A tinta também é suficiente para o efeito em caso de emergência. Abra a imagem e clique em “Redimensionar” na parte superior. Mude para “Pixel” aqui e defina um comprimento máximo de margem de 640 pixels – as imagens são normalmente reduzidas novamente quando são apresentadas. Em seguida, transfira a imagem para o tinypng ou um sítio Web semelhante e comprima-a. Desta forma, vários MB transformam-se subitamente em alguns KB – os motores de busca e os seus visitantes agradecer-lhe-ão.
Informações importantes para as imagens
Para além de um nome conciso que indica exactamente o conteúdo da imagem, ou o conteúdo da publicação se for uma imagem de publicação, o chamado atributo alt é muito importante.
O atributo alt, ou etiqueta alt, descreve a imagem com mais pormenor. Isto não é apenas lido e avaliado pelos motores de busca – é também importante para a acessibilidade. Os leitores de ecrã, que são utilizados por pessoas com deficiência visual para que a página Web seja lida em voz alta, avaliam o atributo e lêem-no em voz alta.
A acessibilidade não é um factor SEO directo, mas uma boa etiqueta alt ajuda o robô do Google a encontrar e a classificar a sua página. Se for apresentado mais cedo, as pessoas com limitações também se aperceberão dele e preferirão visitá-lo a páginas sem um atributo alt. Neste aspecto, é mais um factor secundário, mas pode fazer toda a diferença.
Também deve haver uma etiqueta de título para descrever a imagem em si. Utilize aqui a palavra-chave mais importante que pretende mapear.
A legenda deve descrever um pouco mais a imagem para que os motores de busca e os utilizadores saibam mais rapidamente do que se trata.
O texto que envolve a imagem também é muito importante. O conteúdo deve ser coerente e corresponder à imagem.
Se todos estes factores forem utilizados correctamente, é muito trabalho. Mas o seu sítio Web é muito mais fácil de encontrar e ler. E mais cliques dar-lhe-ão novamente uma classificação mais elevada, etc.
Teremos todo o gosto em aconselhá-lo pormenorizadamente sobre outras medidas para melhorar a concepção da sua loja virtual. Por que não marcar já uma primeira consulta gratuita?
- 0/5
- 0 ratings
| Very bad! | Bad | Hmmm | Oke | Good! |
|---|---|---|---|---|
| 0% | 0% | 0% | 0% | 0% |
Haben Sie Fragen oder brauchen ein individuelles Angebot? Zögern Sie nicht, uns zu kontaktieren.