Warum Bilder komprimieren so wichtig ist
Geschwindigkeit ist einer der wichtigsten Faktoren für eine Webseite und einen Onlineshop. Baut sich die Webseite nicht innerhalb von 3 Sekunden auf, ist der potenzielle Kunde in der Regel weg.
Gerade bei Onlineshops ist die Gefahr groß, dass sich Kunden verabschieden, wenn dieser nicht optimiert ist. Denn der Kunde sollte ja gleich als erstes sehen, was ihn in deinem Shop erwartet – also zeigst du gleich Bilder. Gute Produktbilder sind hochauflösend und zeigen jedes Detail. Aber wie lange dauert es, bis das Bild auch angezeigt wird?
Tools, um Bilder zu komprimieren
Google Pagespeed Insights schlägt oft vor, Bilder in einem aktuellen Format wie WebP bereitzustellen, damit sie schneller ausgeliefert werden. Das ist grundsätzlich zwar richtig, allerdings gibt es hier keinen einheitlichen Standard. WebP ist eine Chrome-Sache, JPEG 2000 hat oft Patentprobleme und wird deswegen kaum in Browsern eingesetzt, etc.
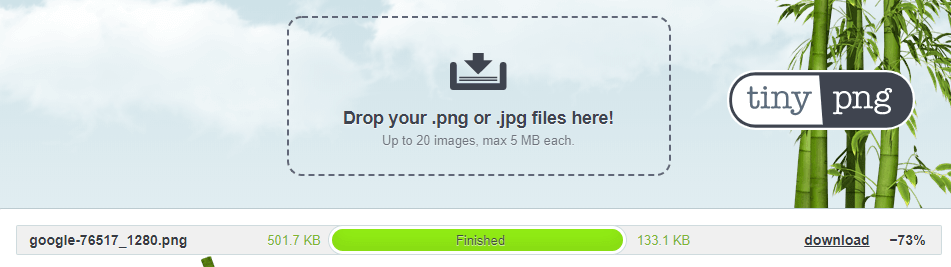
Und manchmal ist es schlicht nicht möglich zu wechseln. Wenn du PNG-Dateien mit Transparenz verwendest, kannst du es nicht in eine JPG-Datei umwandeln, weil die Transparenz verloren ginge. Die Lösung ist also: komprimieren. Eines der besten Online-Tools dafür ist https://tinypng.com/ – hier sind starke Kompressionen möglich.
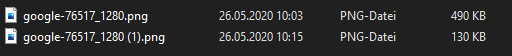
Hier haben wir ein PNG-Bild, dass bereits fürs Web optimiert wurde. Die Größe beträgt nur 490 KB.
Für die Anzeige auf einem Computer ist das natürlich gar nichts. Wird es in eine Webseite eingebunden, verzögert das Bild den Ladevorgang aber gut und gerne um eine Sekunde. Klingt im ersten Moment nicht viel, aber wenn du bedenkst, dass viele Nutzer schon nach drei Sekunden abspringen, dürften ja maximal drei Bilder auf der Seite sein – die Seite selbst nicht mitgerechnet.
Tinypng legt hier nochmal Hand an, das Ergebnis kann sich sehen lassen:
Das Ganze dauert nur wenige Sekunden, hat aber einen großen Effekt. Denn das neue Bild ist wesentlich kleiner, die Ersparnis liegt hier über 70%.
Noch krasser wird der Unterschied bei hochauflösenden Produktbildern oder wenn du auf deiner Seite noch eine Bildergalerie mit Fotos vom Gebäude, Mitarbeitern etc. zeigen möchtest. Diese Bilder, selbst wenn sie nur mit dem Smartphone aufgenommen wurden, werden schnell mehrere MB groß. Die Webseite lädt dadurch eine gefühlte Ewigkeit, wird also nicht angesehen und von Google & Co. sogar abgestraft.
Achte also bei großen Bildern, dass du sie zunächst verkleinerst. Dafür reicht im Notfall auch Paint. Öffne das Bild und klicke oben auf „Größe ändern“. Stelle hier auf „Pixel“ um und setzen maximal eine Kantenlänge von 640 Pixeln ein – die Bilder werden üblicherweise bei der Anzeige sogar noch mal verkleinert. Anschließend übergibst du das Bild an tinypng oder eine ähnliche Webseite und lässt es noch komprimieren. So werden aus mehreren MB plötzlich wenige KB – die Suchmaschinen und deine Besucher werden es dir danken.
Wichtige Angaben bei Bildern
Neben einem prägnanten Namen, der genau den Inhalt des Bilds angibt, bzw. den Inhalt des Beitrags, falls es ein Beitragsbild ist, ist das sogenannte Alt-Attribut sehr wichtig.
Das Alt-Attribut, oder Alt-Tag, beschreibt das Bild näher. Das wird nicht nur von Suchmaschinen ausgelesen und ausgewertet – auch für Barrierefreiheit ist das wichtig. Screenreader, die von sehbehinderten Menschen eingesetzt werden, um die Webseite vorgelesen zu bekommen, werten das Attribut aus und lesen es vor.
Barrierefreiheit ist zwar kein direkter SEO-Faktor, dafür aber hilft ein guter Alt-Tag dem Google Roboter, deine Seite zu finden und zu klassifizieren. Wird sie eher angezeigt, werden auch Menschen mit Einschränkung darauf aufmerksam und besuchen sie lieber als Seiten ohne Alt-Attribut. Insofern ist es zwar eher ein sekundärer Faktor, allerdings kann gerade dieser den Unterschied machen.
Auch ein title-Tag sollte vorhanden sein, um das Bild selbst zu beschreiben. Verwende hier das wichtigste Keyword, das du abbilden willst.
Die Bildunterschrift sollte das Bild etwas mehr umschreiben, damit Suchmaschinen und Benutzer schneller Bescheid wissen, worum es geht.
Ganz wichtig ist auch der bildumgebende Text. Der sollte inhaltlich stimmig sein und auch zum Bild passen.
Setzt du all diese Faktoren richtig ein, ist das zwar eine Menge Arbeit. Dafür ist deine Webseite aber wesentlich besser zu finden und auch zu lesen. Und mehr Klicks bringt dir wieder ein höheres Ranking, usw.
Gerne beraten wir dich ausführlich zu weiteren Maßnahmen, wie du deinen Onlineshop besser gestalten kannst. Vereinbare doch gleich ein kostenloses Erstgespräch.
- 5/5
- 4 ratings
| Very bad! | Bad | Hmmm | Oke | Good! |
|---|---|---|---|---|
| 0% | 0% | 0% | 0% | 100% |
Haben Sie Fragen oder brauchen ein individuelles Angebot? Zögern Sie nicht, uns zu kontaktieren.