Why compressing images is so important
Speed is one of the most important factors for a website and an online store. If the website does not build up within 3 seconds, the potential customer is usually gone.
Especially with online stores, there is a high risk that customers will leave if the store is not optimized. Because the customer should see right away what awaits him in your store – so you show pictures right away. Good product images are high-resolution and show every detail. But how long does it take before the image is also displayed?
Tools to compress images
Google Pagespeed Insights often suggests serving images in an up-to-date format like WebP for faster delivery. This is correct in principle, but there is no uniform standard here. WebP is a Chrome thing, JPEG 2000 often has patent issues and is hardly used in browsers because of that, etc.
And sometimes it is simply not possible to change. If you use PNG files with transparency, you can’t convert it to a JPG file because the transparency would be lost. So the solution is: compress. One of the best online tools for this is https://tinypng.com/ – here strong compressions are possible.
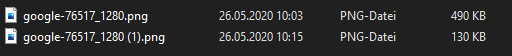
Here we have a PNG image that has already been optimized for the web. The size is only 490 KB.
For display on a computer, of course, this is nothing. If it is integrated into a web page, however, the image delays the loading process by a good second. Doesn’t sound like much at first, but if you consider that many users bounce after just three seconds, there should be a maximum of three images on the page – not counting the page itself.
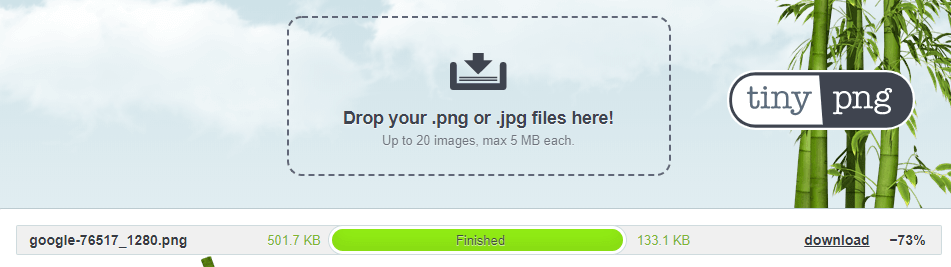
Tinypng lends a hand here again, and the result is impressive:
The whole thing takes only a few seconds, but has a great effect. Because the new image is much smaller, the savings here is over 70%.
The difference becomes even more glaring with high-resolution product images or if you want to show an image gallery with photos of the building, employees, etc. on your page. These pictures, even if they were only taken with the smartphone, quickly become several MB in size. The website loads for what feels like an eternity, so it is not viewed and even penalized by Google & Co.
So for large images, make sure that you reduce their size first. Paint is also sufficient for this in an emergency. Open the image and click “Resize” at the top. Switch to “Pixel” here and set a maximum edge length of 640 pixels – the images are usually scaled down even further when they are displayed. Afterwards you submit the image to tinypng or a similar website and compress it. This way, several MB suddenly become a few KB – the search engines and your visitors will thank you for it.
Important information for images
Besides a concise name that indicates exactly the content of the image, or the content of the post if it is a post image, the so-called alt attribute is very important.
The Alt attribute, or Alt tag, describes the image in more detail. This is not only read and evaluated by search engines – it is also important for accessibility. Screen readers, which are used by visually impaired people to have the web page read aloud, evaluate the attribute and read it aloud.
Accessibility is not a direct SEO factor, but a good alt tag helps the Google robot to find and classify your page. If it is displayed sooner, people with limitations will also be aware of it and prefer to visit it than pages without the alt attribute. In this respect, it is more of a secondary factor, but it can make all the difference.
There should also be a title tag to describe the image itself. Use the most important keyword you want to map here.
The caption should paraphrase the image a bit more so that search engines and users know what it’s about faster.
The text surrounding the image is also very important. The content should be coherent and also fit the image.
If you get all these factors right, it’s a lot of work. But your website is much easier to find and read. And more clicks will get you a higher ranking again, etc.
We will be happy to advise you in detail on further measures to improve the design of your online store. Why not arrange a free initial consultation right away?
- 0/5
- 0 ratings
| Very bad! | Bad | Hmmm | Oke | Good! |
|---|---|---|---|---|
| 0% | 0% | 0% | 0% | 0% |
Haben Sie Fragen oder brauchen ein individuelles Angebot? Zögern Sie nicht, uns zu kontaktieren.