Modelos e modelos de design do eBay: Modelos de design em JTL
Um modelo de design do eBay é basicamente nada mais do que código HTML. Mas mais sobre isso neste artigo.
Em poucas palavras…
- Hoje em dia, é importante destacar-se da concorrência com uma apresentação funcional e reactiva do produto, maximizando assim a taxa de conversão.
- No JTL eBay, podemos criar modelos de desenho directamente no Wawi e ter muita liberdade no desenho.
- A linguagem de modelo dotLiquid utilizada pelo JTL permite-nos definir variáveis e módulos de texto globais como espaços reservados no nosso modelo de design, que são alimentados com dados dos artigos aquando da criação da oferta.
A nossa posição
A nossa série de blogues sobre o eBay abordou a forma como podemos trabalhar mais eficientemente com as funções do eBay a partir da JTL Wawi. Analisámos a forma como podemos reutilizar modelos de concurso ou criar modelos de concurso globais como um modelo permanente. Além disso, agora também nos é possível carregar qualquer número de ofertas no eBay com apenas alguns cliques no rato.
Nesta parte, abordaremos o importante tópico dos modelos de design do eBay. Em primeiro lugar, vamos ver porque é que devemos utilizar um modelo de concepção hoje em dia e como é que ele deve ser construído. Na segunda etapa, explicaremos como podemos trabalhar com os modelos de design do eBay a partir do Wawi.
Maximizar a taxa de conversão
É do conhecimento geral que algumas apresentações de produtos são mais susceptíveis de motivar os clientes a comprar do que outras. Na era da Internet, isto também é conhecido como taxa de conversão. Um texto monótono de linhas longas, por exemplo, é menos atractivo do que se o excesso de texto for quebrado por imagens, símbolos e outros elementos de design. Isto pode ser determinado pelo número de vendas num teste A-B e podem ser tiradas conclusões sobre a atractividade de certas apresentações.
Assim, ao longo do tempo, surgiram certas boas práticas que muito provavelmente conduzirão a uma melhor apresentação do produto e, por conseguinte, a uma taxa de conversão mais elevada. Em geral, é aconselhável seguir estas boas práticas, embora possam e devam existir diferenças a nível de pormenor.
Por um lado, a mesma apresentação repetida torna-se aborrecida a longo prazo e prejudica a taxa de conversão. Se nós, enquanto retalhistas, utilizarmos uma apresentação durante um período de tempo mais longo, não há problema, mas se dezenas de outros concorrentes fizerem o mesmo, então essa apresentação do produto já não gera qualquer benefício adicional para o cliente. Em tempos de margens reduzidas e muita concorrência, esta é uma forma possível de se destacar das massas cinzentas.
Por outro lado, existem diferenças consideráveis entre os grupos-alvo. É fácil perceber que a joalharia e os artigos de bricolage satisfazem, em média, grupos-alvo (e necessidades) completamente diferentes e este facto deve reflectir-se na apresentação dos nossos produtos.
Apresentação limpa, em todos os dispositivos
Como se isso não fosse suficientemente complexo, o advento dos smartphones e dos tablets acrescentou toda uma nova dimensão de possibilidades de design. Cerca de 50% de todo o comércio em linha é actualmente realizado através de dispositivos móveis. Se quiser tirar o máximo partido do seu produto, não há como evitar uma apresentação reactiva. Mas o que é de facto?
A capacidade de resposta refere-se à capacidade de um sítio Web manter uma apresentação agradável para o utilizador à medida que a largura dos píxeis diminui (ou aumenta). Isto é especialmente verdadeiro para a apresentação correcta do sítio Web em smartphones e tablets, mas também, em parte, em monitores de secretária extragrandes.
Certamente que toda a gente conhece aquele sítio Web em que é preciso fazer zoom no smartphone para conseguir ler o texto. Mesmo no eBay, é possível encontrar ocasionalmente estes modelos desactualizados nas descrições dos produtos. Mas agora que sabemos melhor, podemos evitar este erro. Ao escolher o nosso modelo de design do eBay, só temos de nos certificar de que é reactivo.
Modelos de design na plataforma eBay
Um modelo de design do eBay é basicamente nada mais do que código HTML. Basicamente, podíamos guardar o nosso modelo em forma de código algures no PC e copiá-lo para o eBay Backend quando lançássemos um novo anúncio. De seguida, utilizamos o editor WYSIWYG (What-You-See-Is-What-You-Get) para adaptar os textos, as imagens e as descrições ao produto em questão.
Mas e se, a dada altura, decidirmos renovar o nosso modelo para todas as ofertas? Ao anunciar no eBay, não há como evitar a revisão manual de todas as ofertas. Nesse caso, o esforço excede muito rapidamente o benefício.
Além disso, o eBay pode alterar a sua política de descrição de produtos em qualquer altura e seríamos igualmente obrigados a rever todos os anúncios. Por exemplo, houve grandes alterações em 2017. A maioria das descrições de produtos foi afectada e os comerciantes tiveram de agir para evitar que as suas listagens fossem bloqueadas por violação da política.
Todos os problemas acima referidos podem ser facilmente resolvidos em JTL. Com apenas alguns cliques, podemos atribuir um modelo de design diferente a todos(!) os anúncios e transferi-los para o eBay. Isto permite-nos reagir de forma rápida e flexível às novas exigências do eBay e do comércio electrónico em geral.
Modelos de desenho em JTL
O JTL eazyAuction (interface do JTL para o eBay/Amazon) vem com uma série de modelos de design prontos a usar. Também podemos criar os nossos próprios modelos ou adaptar os existentes num editor extensivo. De seguida, gostaríamos de lhe mostrar as funções básicas para lidar com modelos de design no JTL.
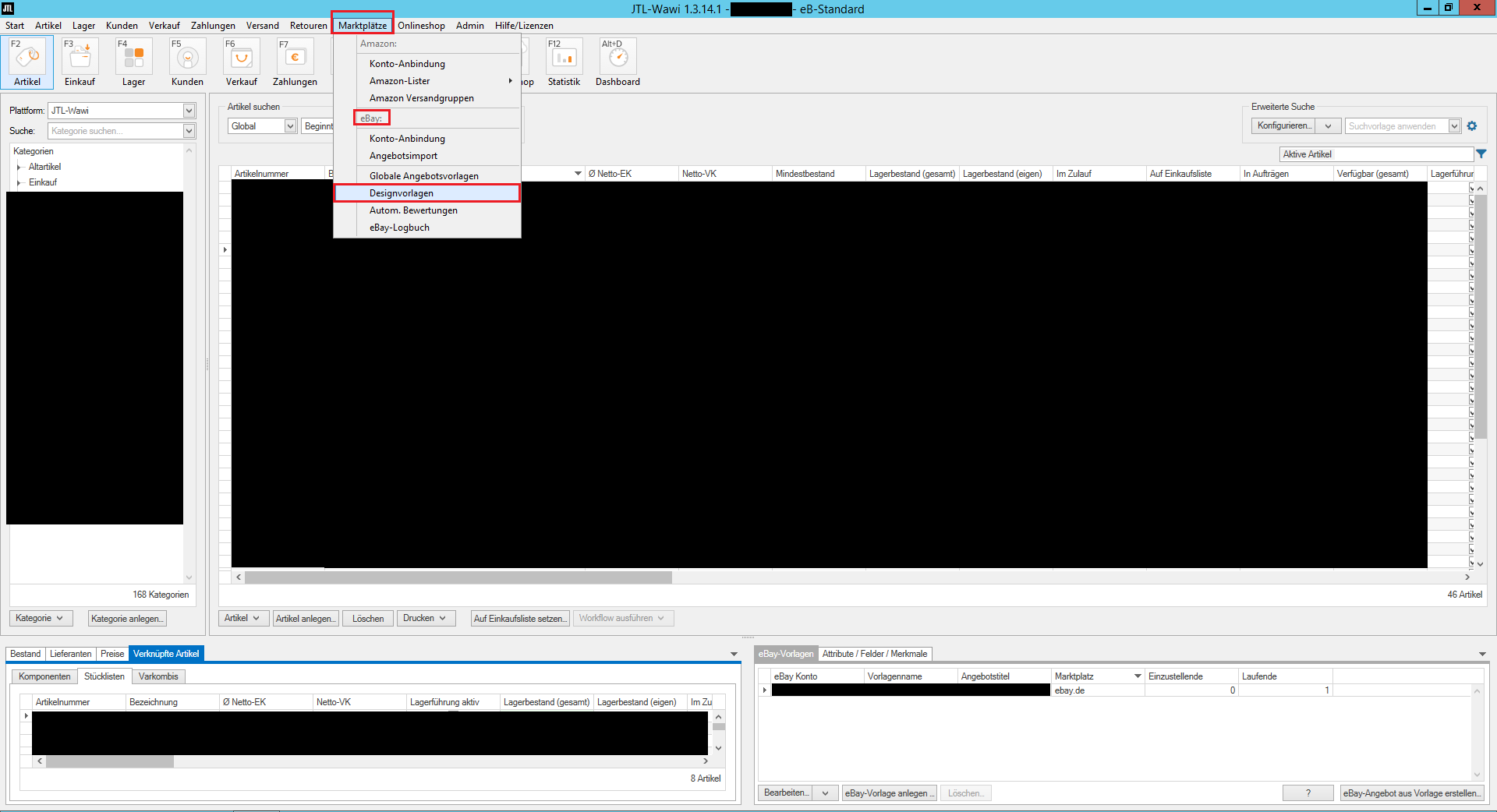
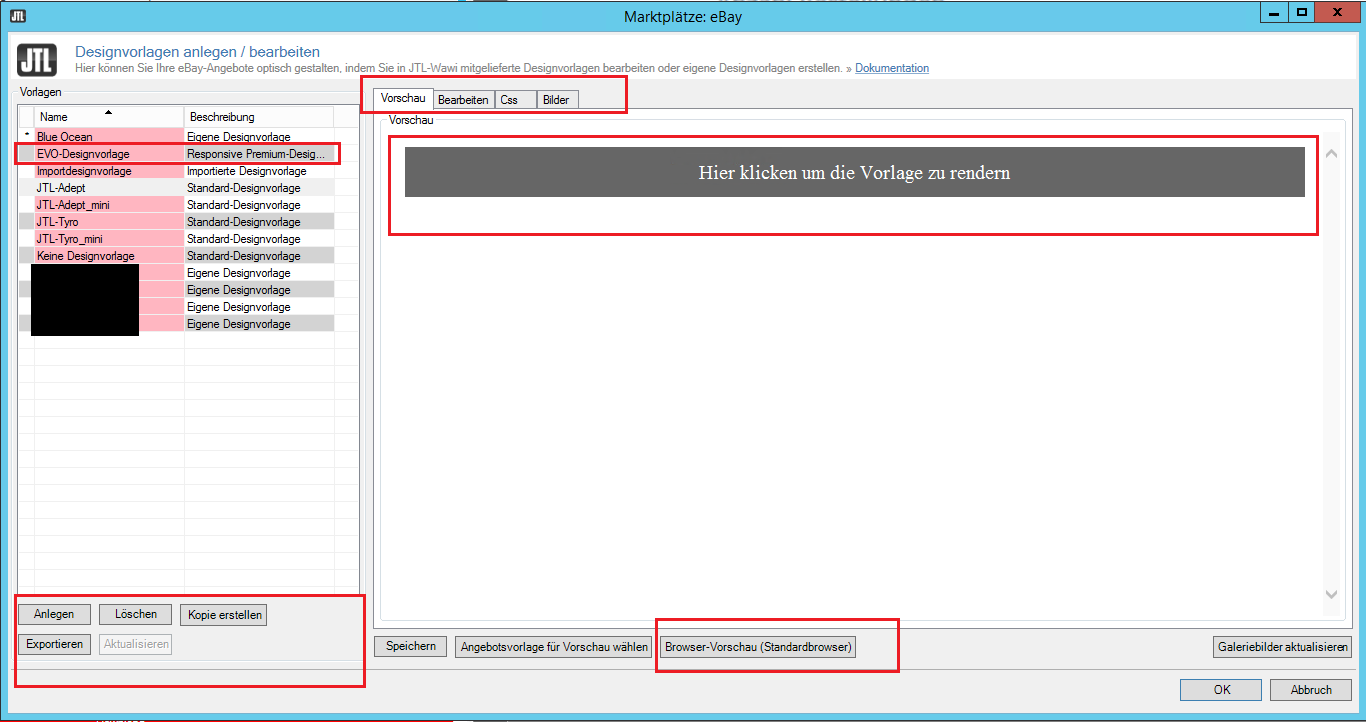
Podemos aceder à gestão dos modelos de design no nosso Wawi com os mercados > eBay > modelos de design. Na lista da esquerda, vemos todos os modelos actualmente disponíveis. O modelo de design EVO é um modelo responsivo da JTL e baseia-se na loja JTL. Todos os outros são modelos padrão.
Para uma pré-visualização actualizada do modelo, podemos clicar no botão Clique aqui para renderizar em qualquer altura. Do mesmo modo, ao clicar em Browser Preview (navegador predefinido), podemos examinar o nosso modelo de desenho no ecrã do navegador.
Podemos editar um modelo na janela do lado direito, nos separadores Editar ou CSS. Aí podemos depositar o nosso código HTML e CSS. No separador Imagens, podemos armazenar imagens genéricas, que depois ligamos ao modelo no separador Editar. As imagens são armazenadas na subpasta gfx do JTL e podem ser acedidas através do endereço gfx/bildname.jpg no código HTML. Podemos criar, copiar, exportar ou eliminar modelos na gestão de modelos. Encontramos as opções para este efeito no canto inferior esquerdo.
Subtilezas técnicas
O editor HTML do JTL está equipado com um pormenor especial. A linguagem de modelo integrada do JTL dotLiquid permite-nos colocar espaços reservados no nosso modelo de design. Estes marcadores de posição são variáveis que são preenchidas a partir dos dados do item quando uma oferta é criada, ou módulos de texto globais que se aplicam a todas as ofertas com este modelo de design.
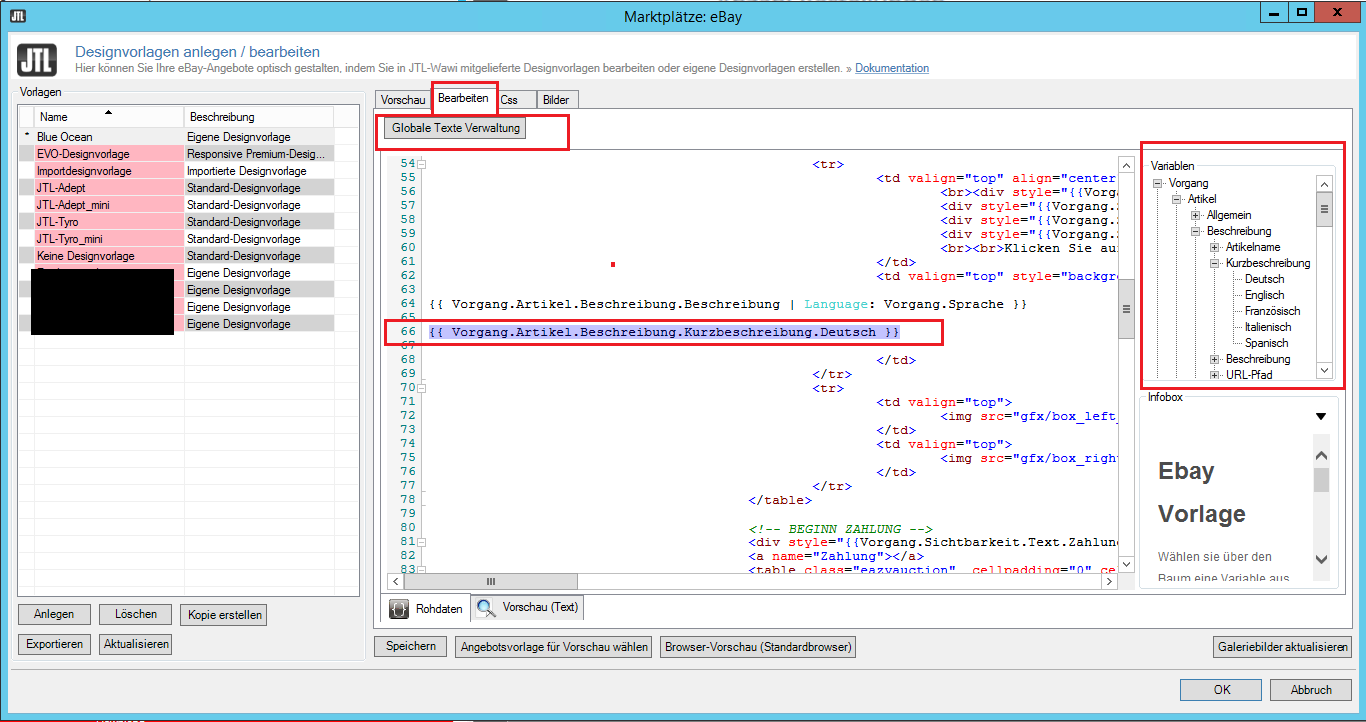
Um exemplo de uma variável é a breve descrição que podemos armazenar nos dados do item. Navegamos na árvore de categorias do lado direito no separador Editar para Vorgang > Artigo > Descrição > Descrição curta e podemos inserir o marcador de posição no nosso ficheiro HTML fazendo duplo clique em Alemão. O comando tem o seguinte aspecto na linguagem dotLiquid:
{{ Process.Item.Description.Short.Description.German }}
Os marcadores de posição podem ainda ser controlados por vários filtros. Por exemplo, pode especificar que o marcador de posição só deve aparecer no modelo de design se os dados correspondentes estiverem armazenados ao nível do item. Ao clicar com o botão direito do rato numa das variáveis no canto superior direito, podem ser definidos muitos outros filtros.
Em Módulos de texto globais, podemos armazenar textos que podemos inserir nos nossos modelos de design como quisermos. Para além das informações de impressão e das condições de envio, podemos armazenar aqui dezenas de outros campos de texto ou criar os nossos próprios campos. Um texto global é transferido para o modelo de concepção com o seguinte comando:
{{ GlobalTexts.eBay.Return Policy }}
Modelos de design profissional
O utilizador pode efectuar facilmente pequenas alterações a um modelo de desenho ou inserir marcadores de posição. Por outro lado, a criação de um modelo de design reactivo, totalmente funcional e optimizado em termos de taxa de conversão requer verdadeiros conhecimentos de programação. Como comerciante, tem a opção de contratar um web designer especializado em modelos do eBay ou de comprar modelos de design já prontos.
Pode comprar este último no mercado da sua escolha ou simplesmente dar uma vista de olhos na loja eBakery. Também oferecemos modelos de design JTL eazyAuction, entre outros. Para uma concepção individual, pode contactar-nos directamente através do formulário de contacto.
Perspectivas
As possibilidades que o eBay nos oferece em termos de apresentação dos produtos são únicas nos mercados em linha. A JTL equipa-nos com um grande arsenal de ferramentas para conseguir a melhor visualização possível e aumentar a taxa de conversão.
No entanto, a apresentação do produto não é de modo algum a única forma de optimizar a sua oferta no eBay. Na parte 5 da série de blogues do eBay, damos-lhe a conhecer a tecnologia do motor de pesquisa do eBay, Cassini, e abordamos em pormenor a optimização dos motores de pesquisa (SEO). Até lá!