eBay Designvorlagen und Templates: Designvorlagen in JTL
Eine eBay Designvorlage bzw. Template ist im Grunde nichts anderes als HTML-Code. Aber mehr dazu in diesem Artikel.
In aller Kürze…
- Es ist heutzutage wichtig, sich mit einer funktionalen responsiven Produktdarstellung von seiner Konkurrenz abzuheben und auf diese Weise die Conversion Rate zu maximieren
- Wir können in JTL eBay Designvorlagen direkt in der Wawi anlegen und haben viel Freiraum in der Gestaltung
- Die von JTL verwendete Template-Sprache dotLiquid erlaubt es uns Variablen und Globale Textbausteine als Platzhalter in unsere Designvorlage zu setzen, die bei der Angebotserstellung mit Daten aus den Artikeln gespeist werden
Unser Stand
In unserer eBay-Blogreihe ging es darum, wie wir effizienter mit eBay-Funktionen aus der JTL Wawi heraus arbeiten können. Wir haben uns angeschaut, wie wir Angebotsvorlagen wiederverwenden können oder Globale Angebotsvorlagen als dauerhaftes Muster erstellen können. Im Zuge dessen ist es uns nun auch möglich, eine beliebige Zahl an Angeboten mit nur wenigen Mausklicks bei eBay hochzuladen.
In diesem Teil behandeln wir das wichtige Thema der eBay Designvorlagen bzw. Templates. Dabei gehen wir zunächst darauf ein, warum wir heutzutage eine Designvorlage verwenden sollten und wie sie aufgebaut sein sollte. Im zweiten Schritt erklären wir dann, wie wir aus der Wawi heraus mit eBay Designvorlagen arbeiten können.
Maximierung der Conversion Rate
Es hat sich inzwischen herumgesprochen, dass manche Produktdarstellungen den Kunden eher zum Kauf motivieren als andere. Im Internetzeitalter ist dies auch als Conversion Rate bekannt. Ein monotoner langzeiliger Text wirkt z.B. weniger attraktiv als wenn der Textschwall durch Bilder, Symbole und weitere Designelemente aufgebrochen wird. Dies kann man an der Anzahl der Verkäufe in einem A-B-Test feststellen und daraus Schlüsse über die Attraktivität bestimmter Darstellungen ziehen.
So haben sich über die Zeit bestimmte Best Practices herauskristallisiert, die mit hoher Wahrscheinlichkeit zu einer besseren Produktpräsentation und damit zu einer höheren Conversion Rate führen. Diese Best Practices zu befolgen ist im Allgemeinen ratsam, auch wenn es auf der Detailebene Unterschiede geben kann und geben sollte.
Zum einen werden immergleiche Darstellungen auf Dauer langweilig und schaden der Conversion Rate. Wenn wir als Händler eine Darstellung über längere Zeit verwenden ist das noch ok, wenn aber dutzende andere Konkurrenten es auch tun, dann generiert diese Produktdarstellung keinen zusätzlichen Kundennutzen mehr. In Zeiten von geringen Margen und viel Wettbewerb ist dies somit eine mögliche Stellschraube sich aus der grauen Masse abzuheben.
Zum anderen gibt es erhebliche Unterschiede zwischen den Zielgruppen. Man kann sich leicht vergegenwärtigen, dass Schmuck und Baumarktbedarf im Schnitt komplett verschiedene Zielgruppen (und Bedürfnisse) befriedigen und sich diese Tatsache in unserer Produktdarstellung widerspiegeln sollte.
Saubere Darstellung, auf allen Endgeräten
Als wenn das nicht schon komplex genug wäre, kam mit dem Erscheinen von Smartphones und Tablets eine völlig neue Dimension von Gestaltungsmöglichkeiten hinzu. Um die 50% des gesamten Onlinehandels werden inzwischen über die mobilen Endgeräte abgewickelt. Möchte man das meiste aus seinem Produkt rausholen, kommt man deshalb über eine responsive Darstellung nicht herum. Aber was ist das eigentlich?
Responsiveness bezeichnet die Fähigkeit einer Website, mit dem Schrupfen (oder Zunehmen) der Pixelbreite eine für den Benutzer angenehme Darstellung zu behalten. Dies gilt insbesondere für die korrekte Präsentation der Website auf Smartphones und Tablets, aber zum Teil auch auf extra-großen Desktop-Monitoren.
Sicher kennt jeder diese eine Website, bei der man auf seinem Smartphone erstmal reinzoomen muss um den Text lesen zu können. Auch bei eBay trifft man heutzutage vereinzelt auf solche veralteten Templates in den Produktbeschreibungen. Da wir es nun aber besser wissen, können wir diesen Fehler vermeiden. Wir müssen bei der Auswahl unserer eBay Designvorlage lediglich darauf achten, dass diese responsive ist.
Designvorlagen auf der eBay Plattform
Eine eBay Designvorlage bzw. Template ist im Grunde nichts anderes als HTML-Code. Wir könnten uns im Grunde unsere Vorlage in Codeform irgendwo auf dem PC ablegen und bei der Listung eines neuen Angebotes in eBay Backend reinkopieren. Anschließend würden wir im WYSIWYG-Editor (What-You-See-Is-What-You-Get) die Texte, Bilder und Beschreibungen auf das jeweilige Produkt anpassen.
Was ist aber, wenn wir irgendwann beschließen unser Template für alle Angebote erneuern zu wollen? Bei der Listung über eBay kommt man dabei über das händische Überarbeiten aller Angebote nicht herum. Der Aufwand übersteigt dann sehr schnell den Nutzen.
Auch kann eBay seine Richtlinien für Produktbeschreibungen jederzeit ändern und wir wären ebenso gezwungen jedes Angebot zu überarbeiten. So gab es zum Beispiel im Jahr 2017 umfangreiche Änderungen. Die meisten Produktbeschreibungen waren betroffen und die Händler mussten handeln, damit ihre Angebote wegen Richtlinienverstoß nicht gesperrt werden.
Alle genannten Probleme lassen sich in JTL leicht lösen. Mit nur ein paar Klicks können wir allen(!) Angeboten eine andere Designvorlage zuweisen und zu eBay übertragen. Damit können wir schnell und flexibel auf neue Anforderungen auf eBay und im e-Commerce allgemein reagieren.
Designvorlagen in JTL
JTL eazyAuction (Schnittstelle von JTL zu eBay/Amazon) wird von Haus aus mit einer Handvoll vorgefertigter Designvorlagen geliefert. Wir können in einem umfangreichen Editor aber auch eigene Vorlagen erstellen bzw. bestehende anpassen. Nachfolgend möchten wir euch die grundsätzlichen Funktionen im Umgang mit Designvorlagen in JTL zeigen.
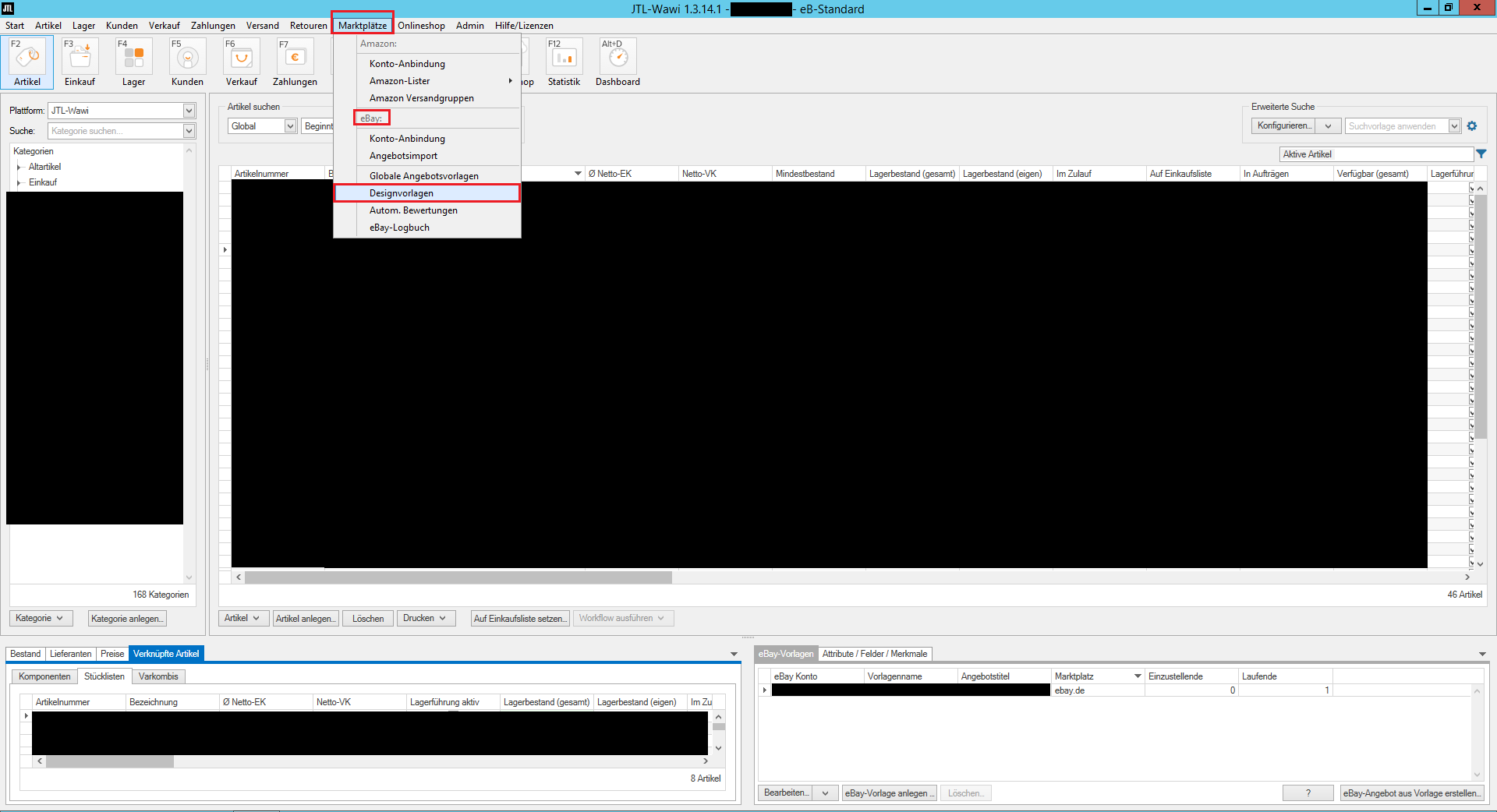
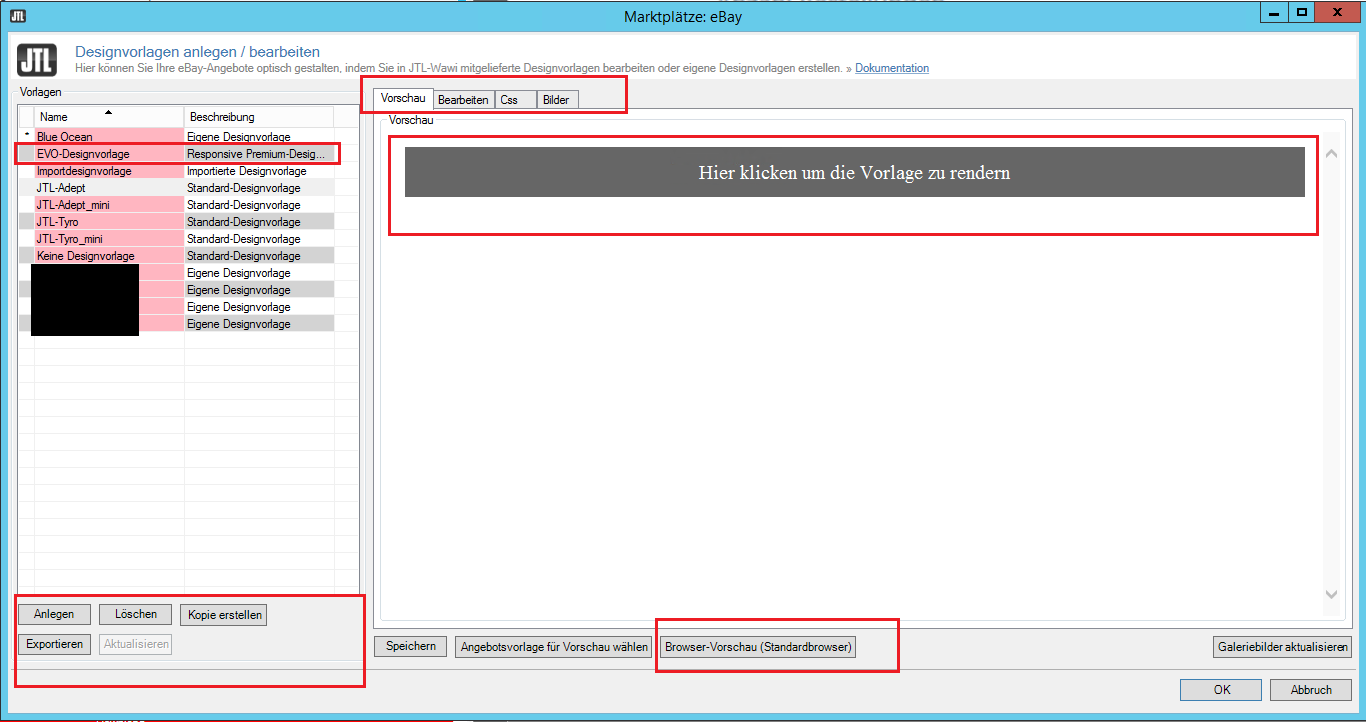
Wir können die Designvorlagen-Verwaltung innerhalb unserer Wawi mit Marktplätze > eBay > Designvorlagen aufrufen. In der Auflistung links sehen wir alle uns aktuell zur Verfügung stehenden Templates. Die EVO-Designvorlage ist dabei eine JTL-eigene responsive Vorlage und ist an den JTL Shop angelehnt. Alle anderen sind Standardvorlagen.
Für eine aktuelle Vorschau der Vorlage können wir jederzeit den Button Hier klicken um die Vorlage zu rendern betätigen. Ebenso können wir durch einen Klick auf Browser-Vorschau (Standardbrowser) unsere Designvorlage in der Browserdarstellung begutachten.
Bearbeiten können wir eine Vorlage im rechten Fenster in den Reitern Bearbeiten bzw. CSS. Dort können wir jeweils unseren HTML sowie CSS-Code hinterlegen. Im Reiter Bilder können wir generische Bilder hinterlegen, die wir dann im Reiter Bearbeiten mit der Vorlage verknüpfen. Die Bilder werden im JTL-Unterordner gfx abgelegt und können unter der Adresse gfx/bildname.jpg im HTML-Code angesteuert werden. Wir können in der Templateverwaltung Vorlagen anlegen, kopieren, exportieren oder löschen. Die Optionen dafür finden wir in der linken unteren Ecke.
Technische Feinheiten
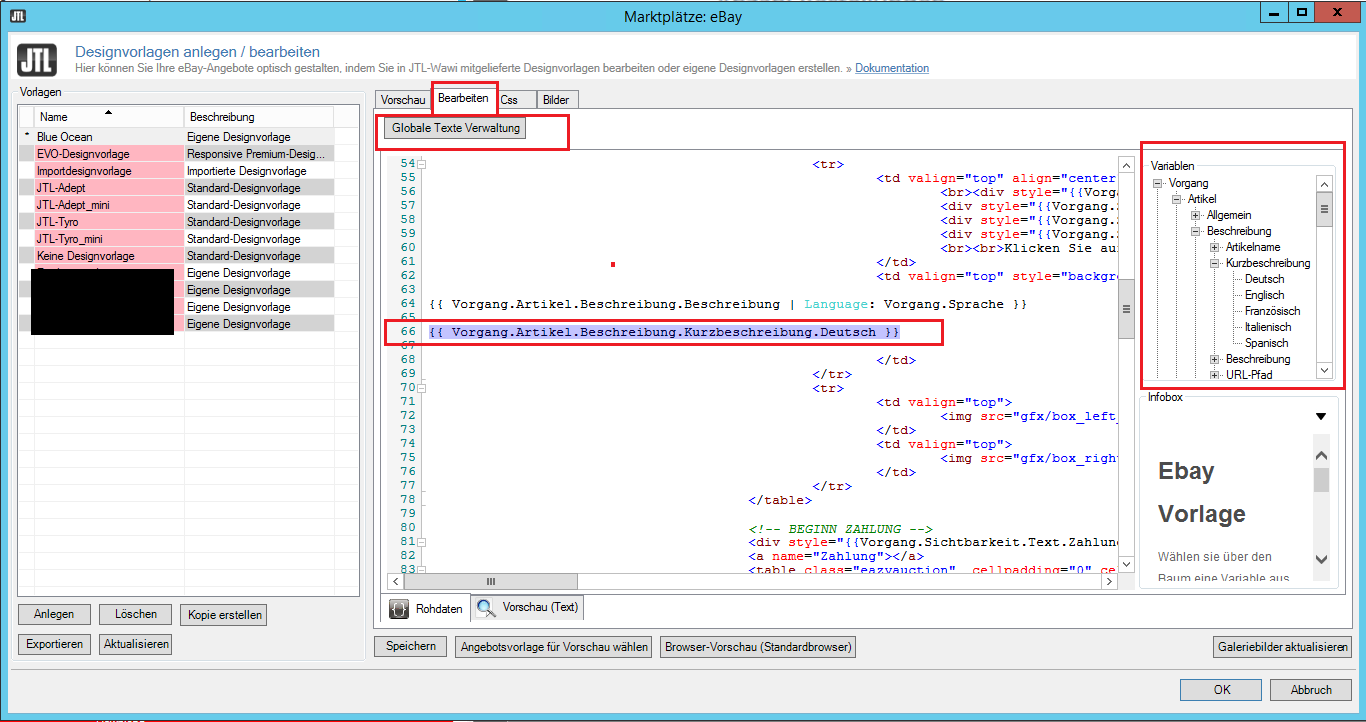
Der HTML-Editor von JTL ist mit einer besonderen Finesse ausgestattet. Die von JTL integrierte Template-Sprache dotLiquid erlaubt es uns Platzhalter in unsere Designvorlage zu setzen. Diese Platzhalter sind entweder Variablen, die beim Erstellen eines Angebots gefüllt werden aus den Artikeldaten, oder Globale Textbausteine, die für alle Angebote mit dieser Designvorlage gelten.
Ein Beispiel für eine Variable ist die Kurzbeschreibung, die wir in den Artikeldaten hinterlegen können. Wir navigieren uns im rechten Kategorienbaum im Reiter Bearbeiten zu Vorgang > Artikel > Beschreibung > Kurzbeschreibung und können den Platzhalter mit einem Doppelklick auf Deutsch in unsere HTML-Datei einfügen. Der Befehl sieht in dotLiquid Sprache wie folgt aus:
{{ Vorgang.Artikel.Beschreibung.Kurzbeschreibung.Deutsch }}
Platzhalter lassen sich weiterhin durch diverse Filter steuern. Beispielsweise kann man angeben, dass der Platzhalter nur dann in der Designvorlage erscheinen soll, wenn entsprechende Daten auf Artikelebene hinterlegt sind. Mit dem Rechtsklick auf eine der Variablen rechts oben können viele weitere Filter eingestellt werden.
Unter Globale Textbausteine können wir uns Texte hinterlegen, die wir nach Belieben in unsere Designvorlagen einfügen können. Wir können hier neben Impressumsangaben und Versandbedingungen dutzende weitere Textfelder hinterlegen oder unsere eigenen anlegen. Ein Globaler Text wird mit folgendem Befehl in die Designvorlage übernommen:
{{ GlobaleTexte.eBay.Rückgaberecht }}
Professionelle Designvorlagen
Kleinere Änderungen an einer Designvorlage oder das Einfügen von Platzhaltern können problemlos selbst durchgeführt werden. Die Erstellung einer im besten Fall voll funktionstüchtigen, Conversion Rate optimierten, responsiven Designvorlage erfordert dagegen echte Programmierkentnisse. Als Händler hat man dabei die Möglichkeit einen auf eBay-Vorlagen spezialisierten Webdesigner zu beauftragen oder bereits fertige Designvorlagen zu kaufen.
Letzteres könnt ihr auf dem Marktplatz eurer Wahl erwerben oder ihr schaut einfach mal im eBakery-Store vorbei. Dort bieten wir unter Anderem auch JTL eazyAuction Designvorlagen an. Für ein individuelles Design könnt ihr euch mit uns am besten direkt via Kontaktformular in Verbindung setzen.
Ausblick
Die Möglichkeiten, die uns eBay bei der Produktpräsentation bietet, sind in der Form einzigartig für Online-Marktplätze. JTL stattet uns hierfür mit einem tollen Arsenal an Werkzeugen aus, um die bestmögliche Darstellung zu erreichen und die Conversion Rate nach oben zu peitschen.
Die Produktpräsentation ist jedoch bei Weitem nicht die einzige Möglichkeit sein Angebot auf eBay zu optimieren. In Teil 5 der eBay-Blogserie geben wir euch in einem Exkurs Einblicke in eBay’s Suchmaschinentechnik Cassini und gehen im Detail auf die SSuchmaschinenoptimierung (SEO) ein. Bis dahin!