What may look very complicated at first glance, is in practice quite a simple matter with JTL-Wawi and JTL-Shop. To sell gift vouchers through the web store, it takes little effort. On the one hand there are the coupon codes, which have to be unique and an appealing carrier for the coupons to send them to the customer. Suitable carriers are postcards with the company logo and the address to the web store, on which the voucher codes are stuck before being sent. In this tutorial, however, I save how the coupon codes get onto the corresponding stickers via mail merge. I will describe this in a separate article.
Step 1: Generate coupon codes
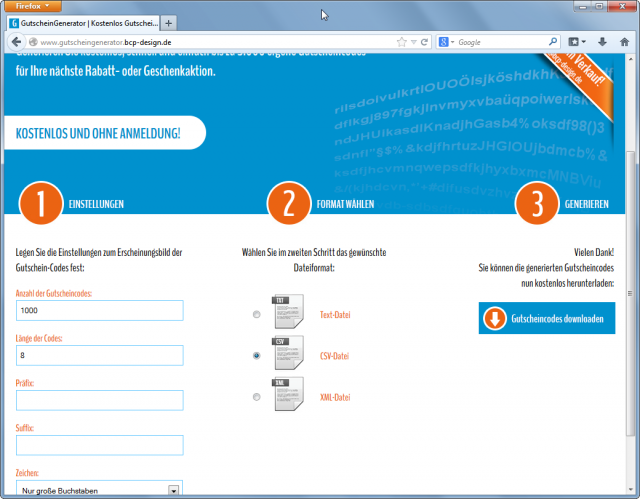
Before you start setting the requirements for online sales of vouchers in JTL-Wawi, voucher codes must be generated. I did some research on the internet and came across this site: https://www.gutscheingenerator.bcp-design.de. Any number of voucher codes can be generated here and downloaded as text, CSV or XML files. It is best to save this list in a safe place and print it out as well. Based on this list, the individual voucher codes are then assigned during shipping. I have had a list of 1000 codes generated here for this example.
In the coupon generator you specify The number of coupon codes, the length of the code. You can still specify a prefix (value before the code) and a suffix (value after the code). You can use these values to mark different batches to prevent duplicate values (e.g. prefix A14 for the first batch in 2014). I chose only uppercase letters for my coupon codes under characters because they read better. My advice here is to use either numbers only, lowercase letters only, or uppercase letters only. In the second step, they still have to choose the format, I have chosen here the format csv file, and can then download their coupon codes with a click on “Download coupon codes”.
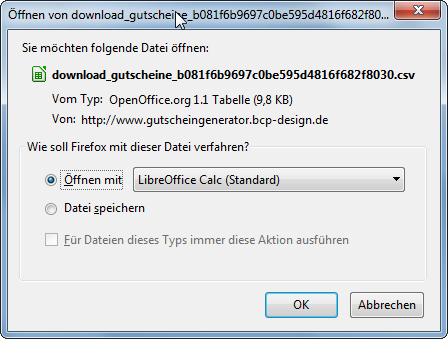
Then save your file on your computer and don’t forget to make a backup copy of the coupon code file.
Step 2: Create category in JTL-Wawi
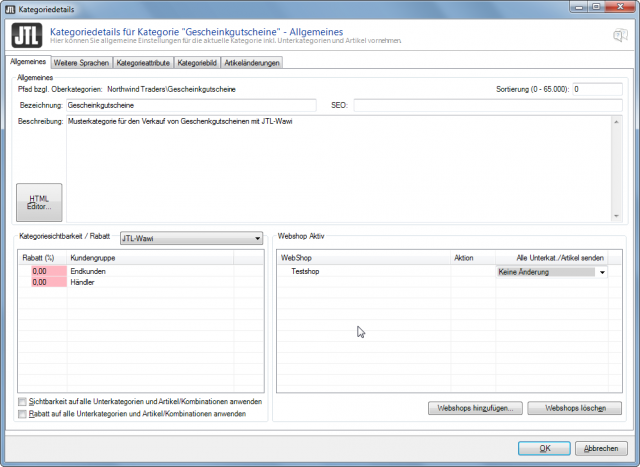
How to create categories in JTL-Wawi, I have already described in this article: How to create categories?. I have created the category Gift Vouchers for my vouchers and added a small description. Under Webshop active I have added my JTL-Shop3 test store and a category picture.
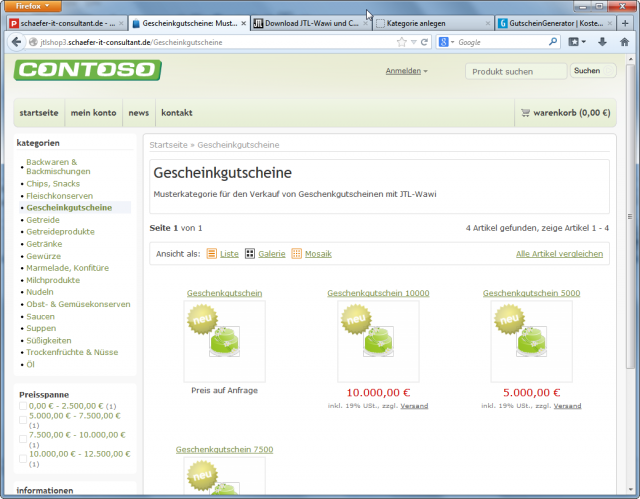
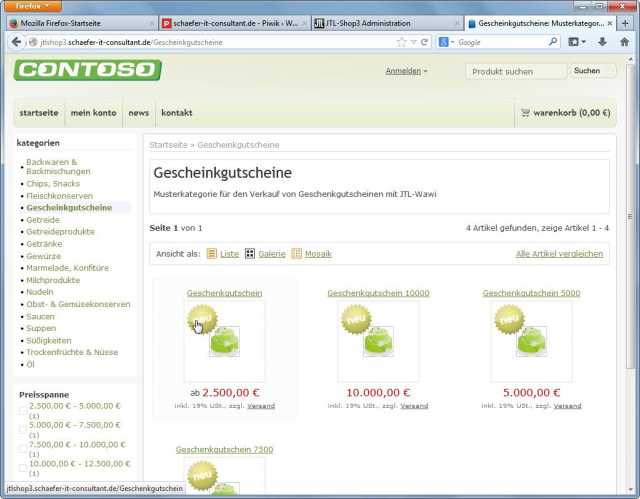
Here is the finished category with coupons in my test store.
Step 3: Create articles for the vouchers in JTL-Wawi
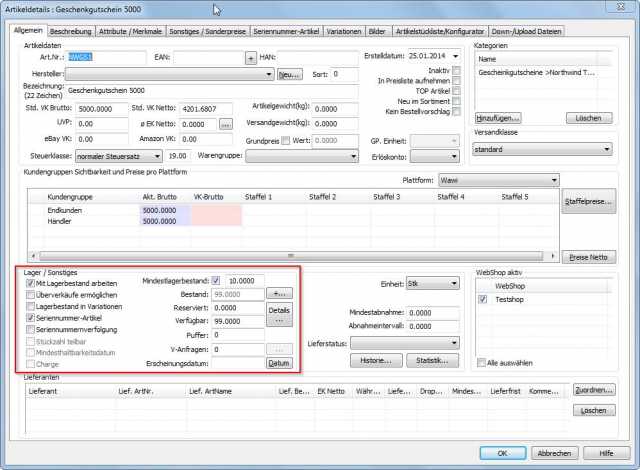
In this step we create the vouchers as items in JTL-Wawi. How to create articles in JTL-Wawi, I have described here: Creating and editing an article. There is actually not much to consider when creating the articles. I have decided to enable the serial number item feature. This makes it possible to track later which coupon code was sold to which customer. If you work here with serial number items, which I also recommend, the function Work with stock is also activated immediately. In practice, I would create a separate warehouse Vouchers for the vouchers and post the items to this warehouse. This makes it clear that this is a virtual warehouse with virtual items.
The question of whether the vouchers are sold gross or net can be answered very quickly. In JTL-Shop 3 the vouchers are created as coupons later and here I only have the possibility to specify the gross value and the tax class, i.e. normal tax rate or reduced tax rate. Accordingly, the normal tax rate is always stored in my gift certificates. Legally, this should be prepayment, except that the buyer is not necessarily the recipient and the seller does not know at the time of purchase which item will be ordered and paid for with the voucher.
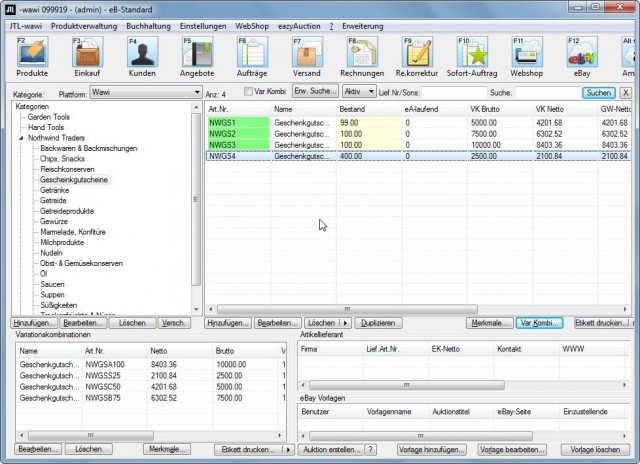
For each value of a voucher I can create a separate article. However, it also makes sense to work with article variations here. From my point of view it does not matter if I create 3 to 4 voucher articles with the values from 2500 to 10000 Euro or only one article which has the corresponding article variations. As a customer, I would like to be able to determine the value of the voucher myself at the time of purchase, e.g. I want to give away a voucher worth 3000.
I will make up for the creation of articles with variations here.
In the end, the Vouchers category should look like this:
Once you have created all the items, perhaps adding an appealing item description, you can upload them to the webshop and wait for your customers to select the item.
Step 4: Customer buy gift voucher
In your webshop, your Gift Vouchers category should now look like this:
You can reach this page via this link: https://jtlshop3.schaefer-it-consultant.de/Gescheinkgutscheine
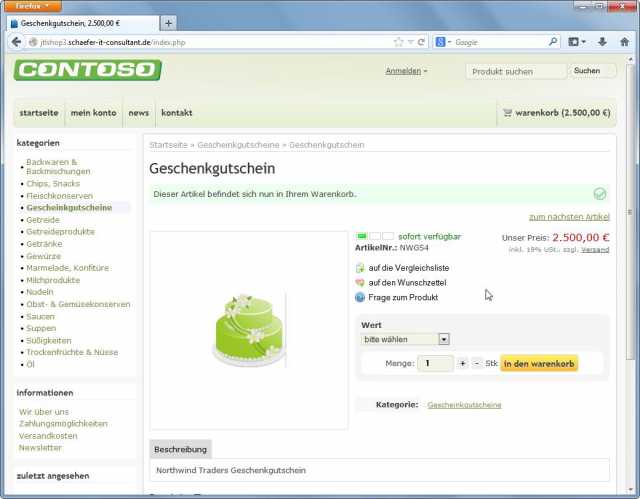
As a customer I can now select my voucher and add it to the shopping cart.
Now the customer can go to the checkout and pay for the voucher. I’ll save myself the trouble of describing the payment process from the customer’s point of view.
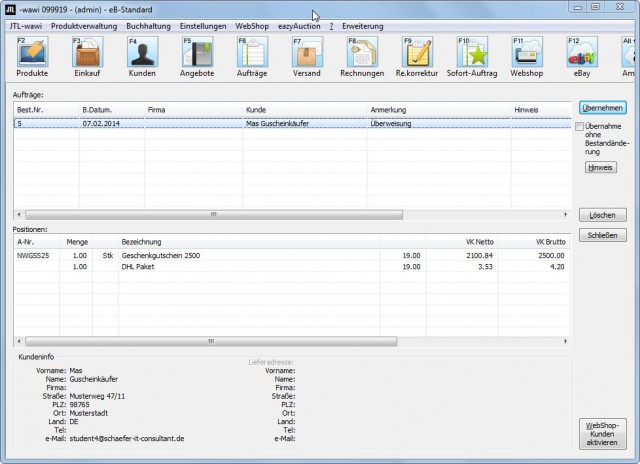
No matter if I automatically match the store with JTL-Wawi-Worker or manually by hand, I have a new order for a voucher. Afterwards, I only have to transfer these to generate a new order.
If the customer has hopefully paid you can now send their voucher.
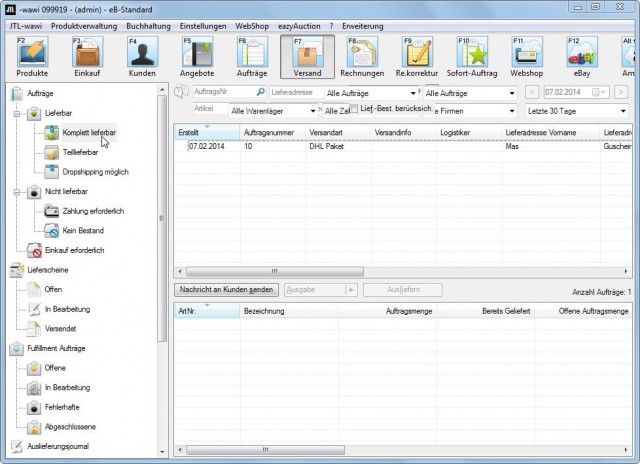
JTL-Wawi the article should now be in the shipping under Completely available. So stick coupon code on carrier, bag it up and get it ready for shipping. But not so fast! First you have to deposit the coupon code in the webshop as a coupon. So tear open the envelope again and register in the store first!
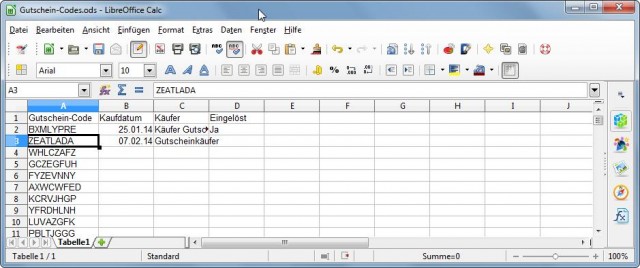
So I go to my coupon code list and select the next free coupon. Add the date of sale and the buyer. When the voucher is redeemed, I can still note this here.

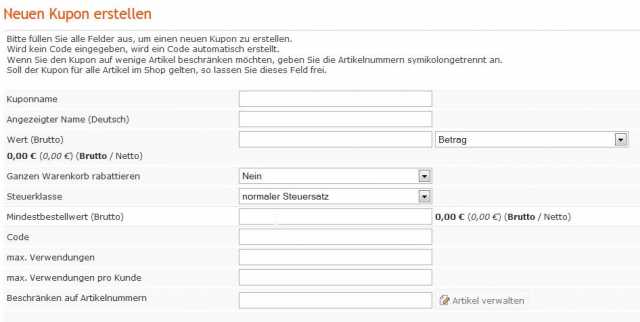
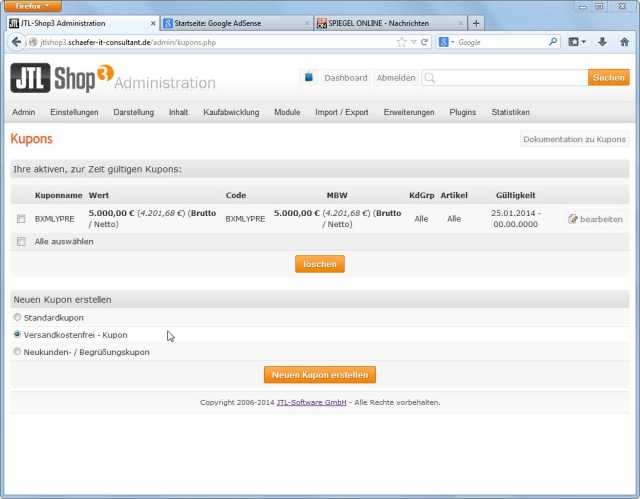
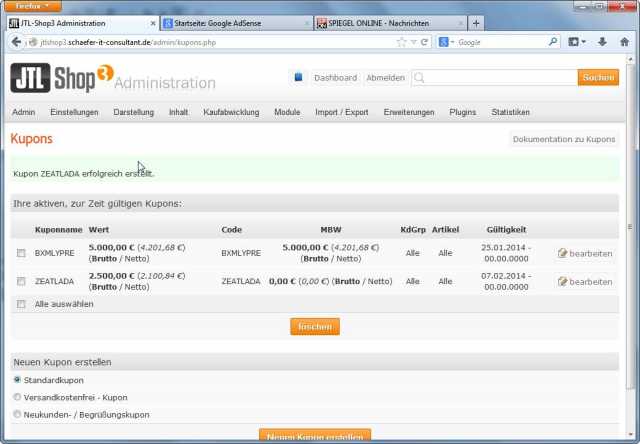
Here you now create a new coupon by selecting Standard coupon under “Create coupon” and then clicking on Create new coupon.
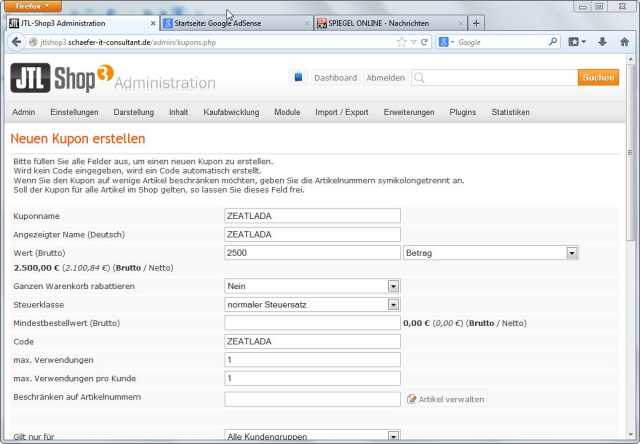
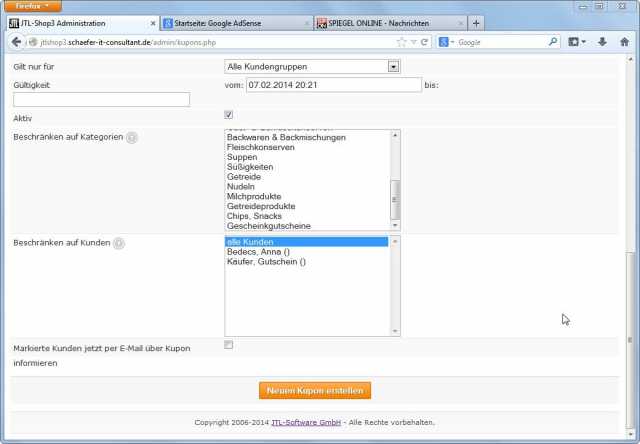
The next two figures show the settings and stored values for the gift certificate. Here are only the settings that need to be adjusted:
Coupon name: your coupon code from the list
Displayed name (German): Your coupon code from the list
Value (gross): The value that the customer has ordered
Code: Your coupon code from the list
max. Uses: 1
max. Uses per customer: 1
The rest can remain as it is. Then click on Create Coupon.
Now that you have created the coupon/voucher for the customer, you can bag the voucher again and now finally get it ready for shipping.
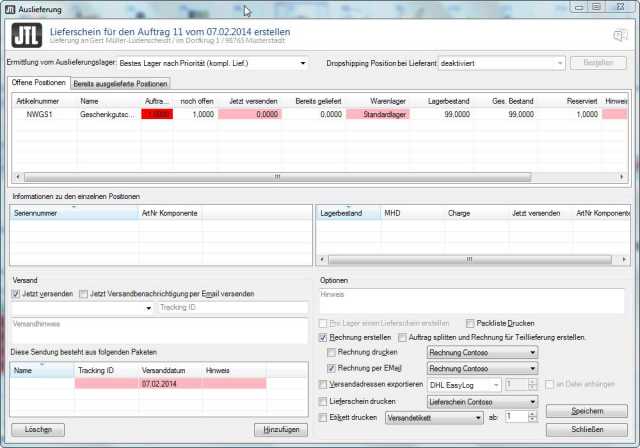
So you go back to JTL-Wawi and start the shipping process
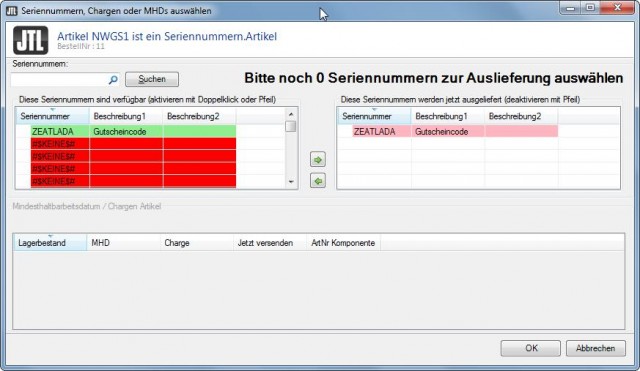
Once you enter 1 under “ship now” you will be prompted to enter a serial number for the item.
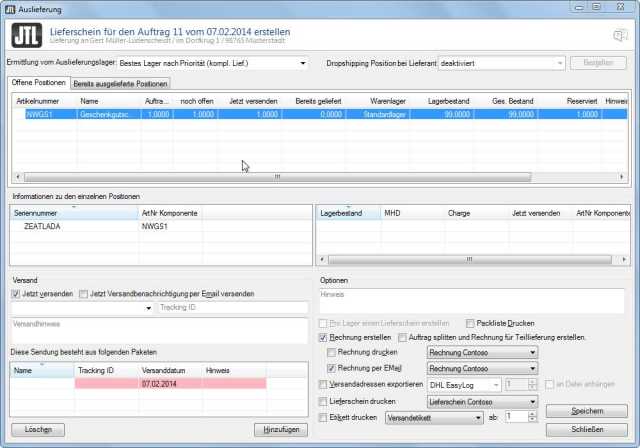
So, in the Serial Numbers window, enter the coupon code under Serial Number and click OK.
Now you can click Save to complete the shipping process.
Step 5: Customer redeems voucher.
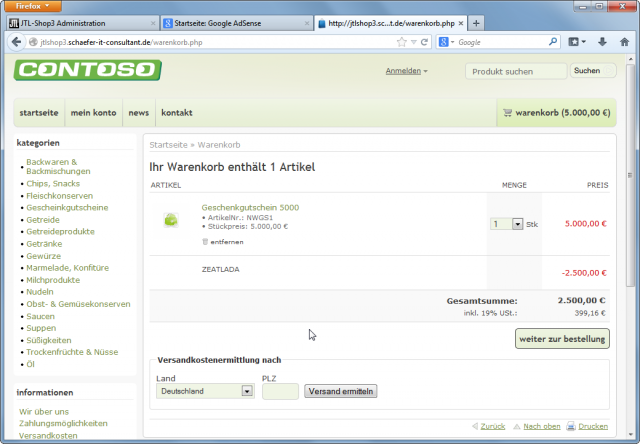
But how does it look now when the customer redeems the voucher. Voucher buyer has given his voucher to Gert Müller-Lüdenscheidt and he now wants to redeem this voucher. He goes to the store and chooses an item and puts it in the shopping cart. When he opens the shopping cart, he sees the possibility to redeem his voucher.
Müller-Lüdenscheidt is happy and sees that he only has to pay half. So he continues his order process.
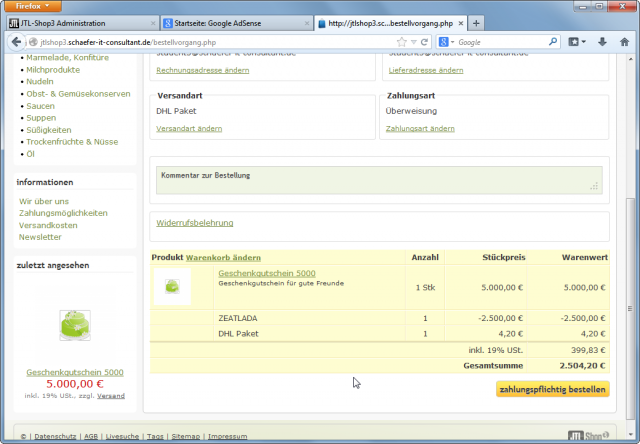
As soon as he arrives here and clicks on “order with obligation to pay” the order of the Wawi arrives.
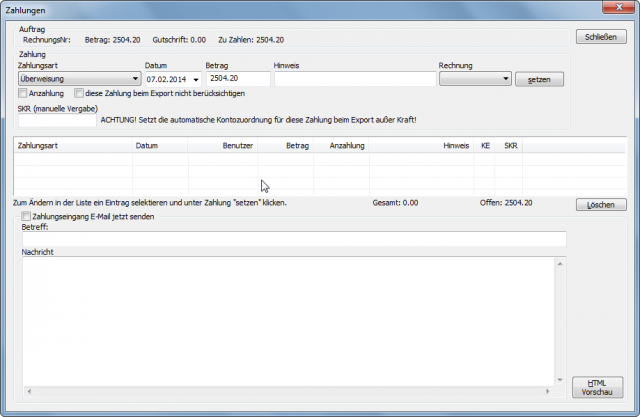
At the latest when booking the payment – Müller-Lüdenscheidt had to transfer something to us – we see that JTL-Wawi has booked the voucher correctly.
Müller-Lüdenscheidt has purchased a voucher for 5000 Euro and has redeemed a voucher of 2500 Euro for it. He has transferred the rest to us and we post the receipt of payment in the Payments window.
Selling gift vouchers with JTL-Wawi is that easy. I hope you have been helped here.